[計算例 2] 密度の異なる流体の混合¶
Nays2dvを用いて立方体の中の密度の異なる流体が混合する様子を計算する.
計算格子の作成¶
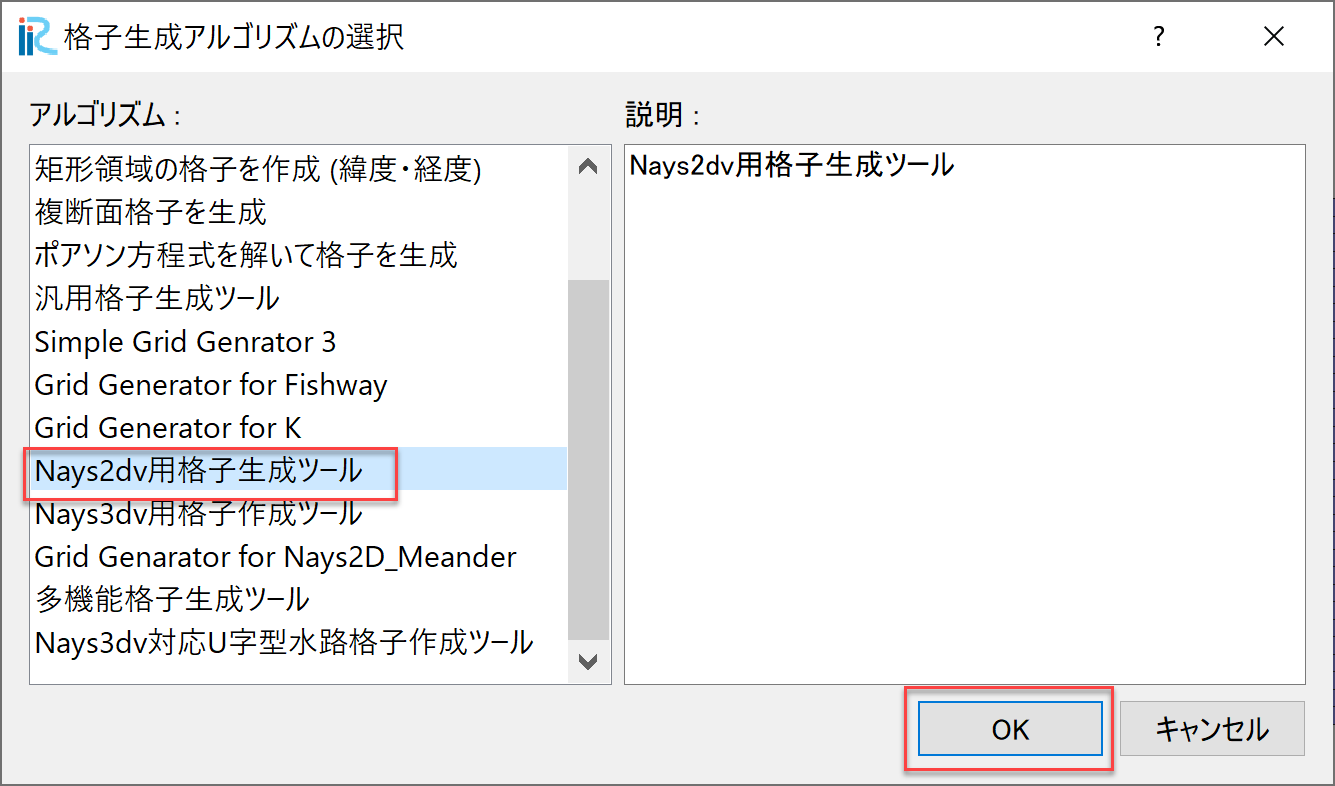
計算格子の作成はNays2dv専用の格子生成ツールを用いる. Figure 28 で[Nays3dv用格子生成ツール]を選択し.[OK]をクリックする.

Figure 28 : 格子生成アルゴリズムの選択¶
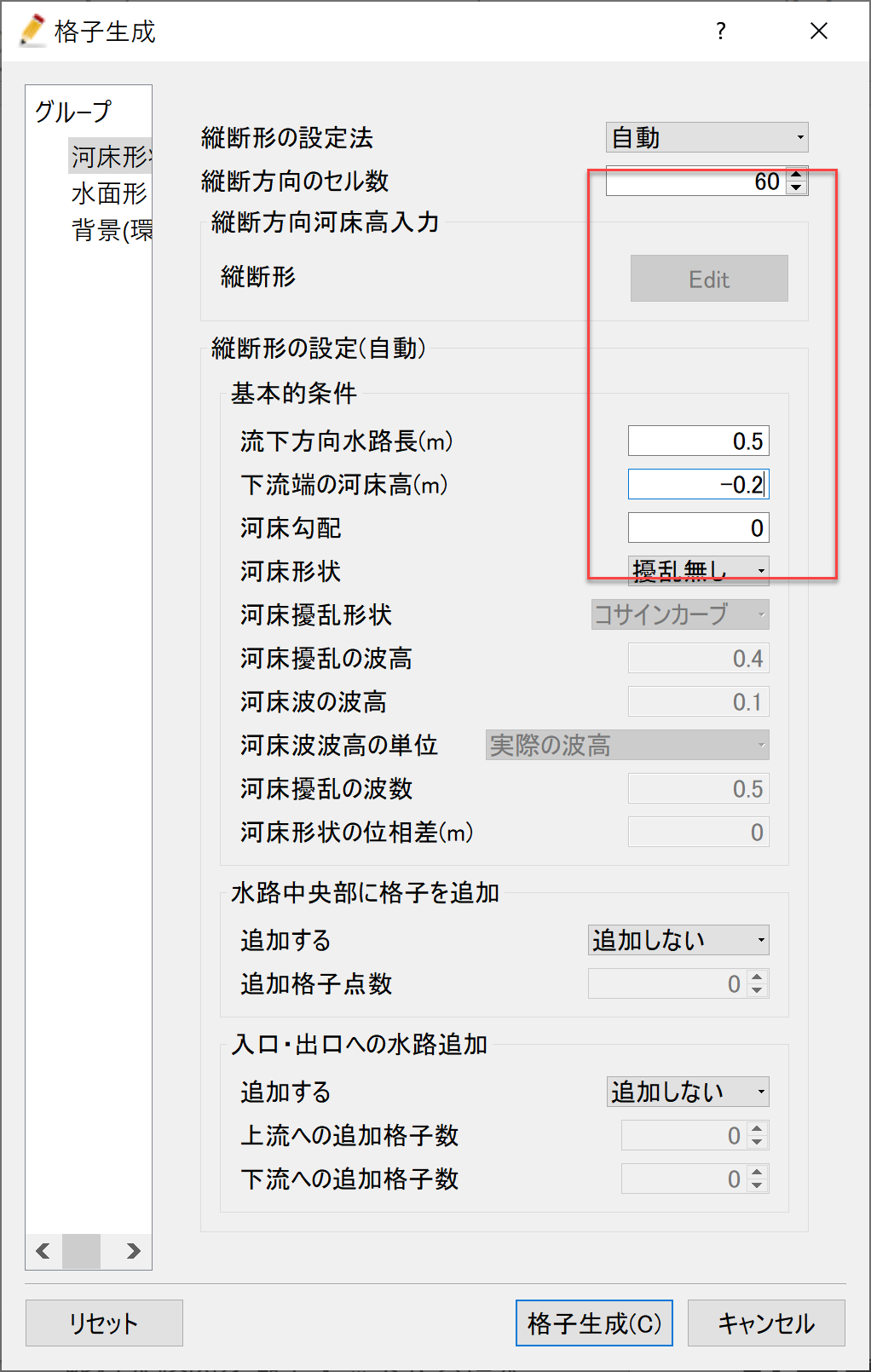
下図の Figure 29 で赤囲いの部分を設定する.

Figure 29 : 格子生成: 計算領域¶
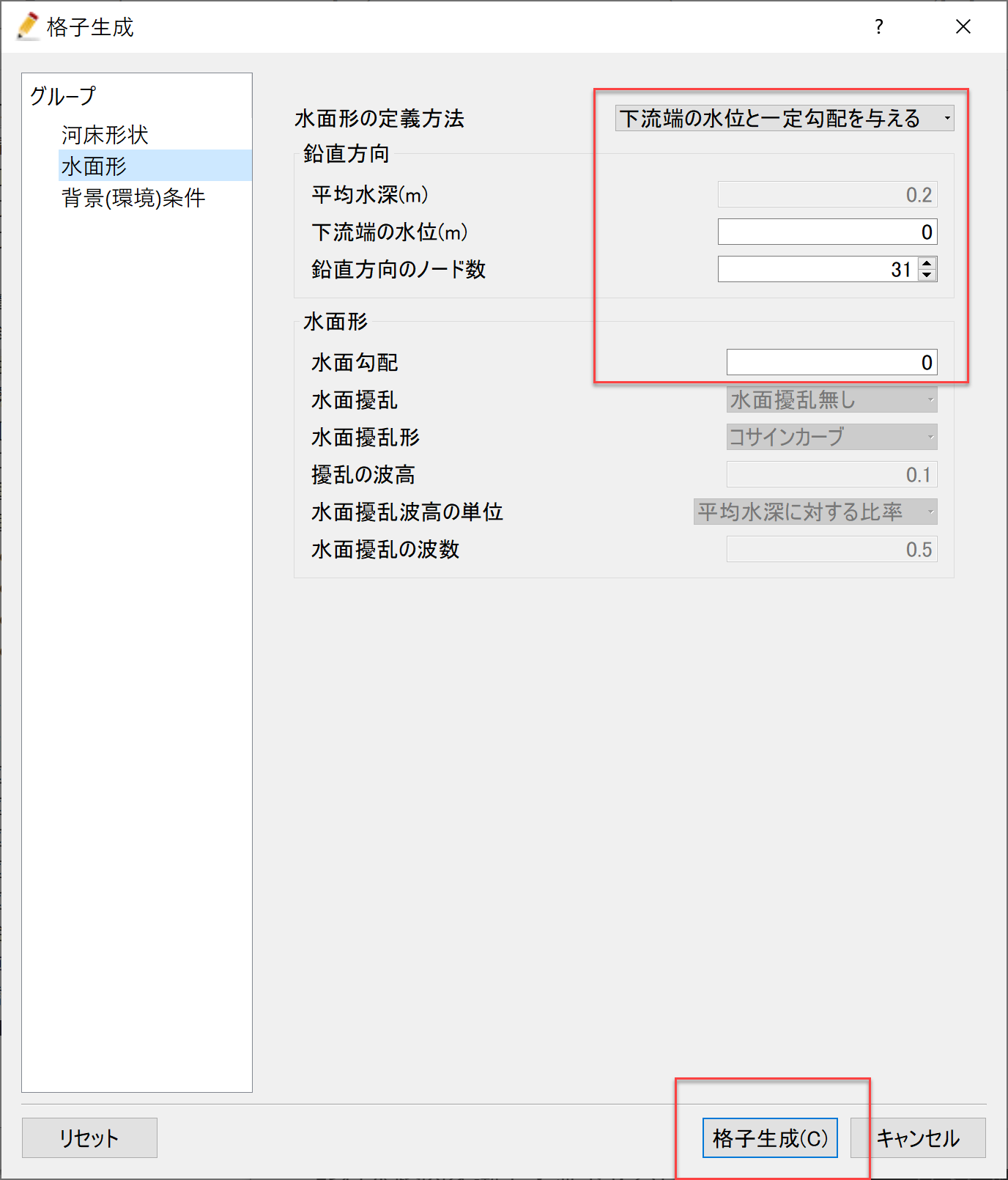
グループを「水面形」の変更し,下図 Figure 30 で赤囲いの部分を設定し,格子生成をクリックすると,格子が生成される. ( Figure 31 )

Figure 30 : 格子生成: 初期水面形¶

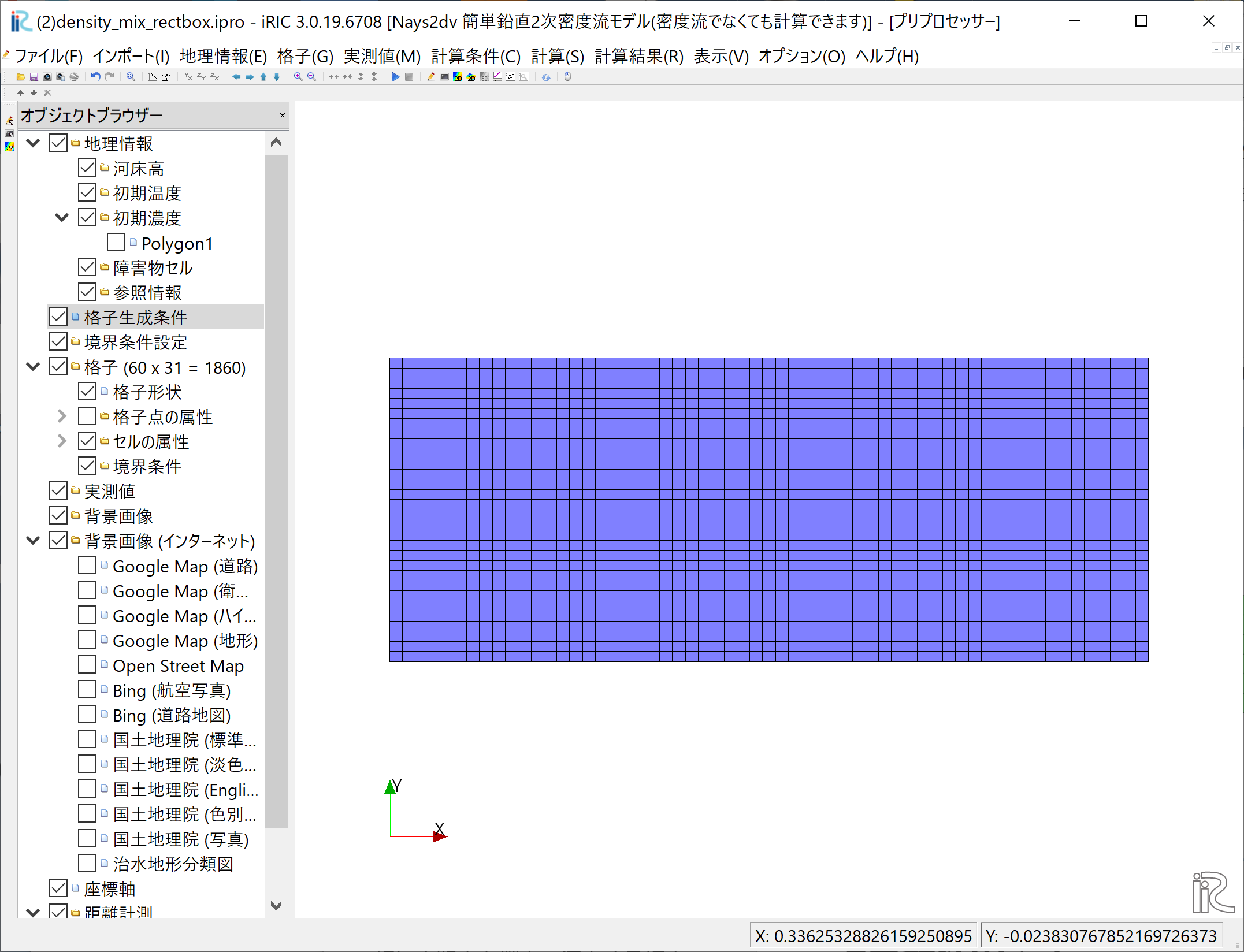
Figure 31 : 格子生成の完了¶
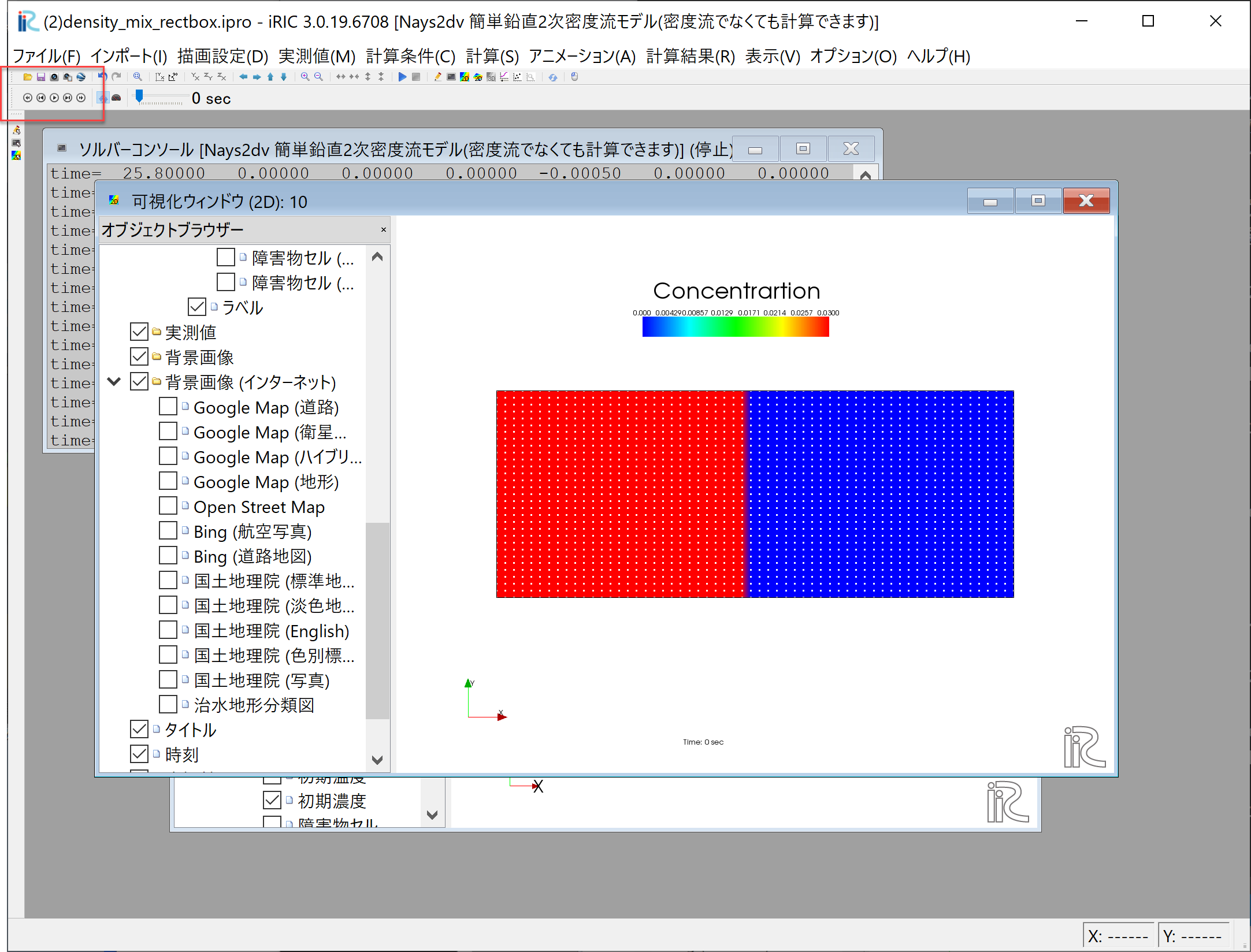
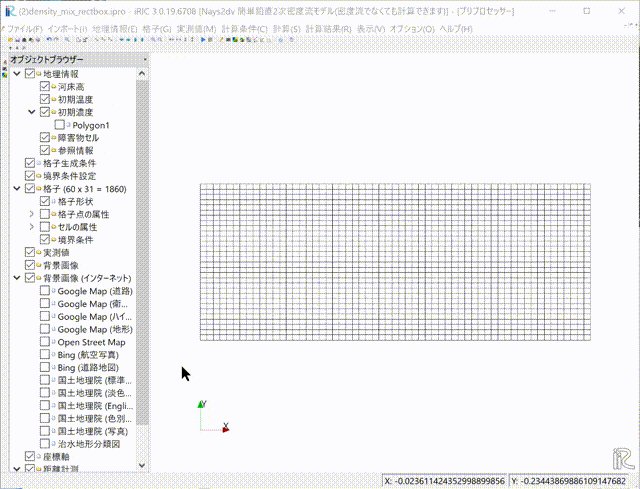
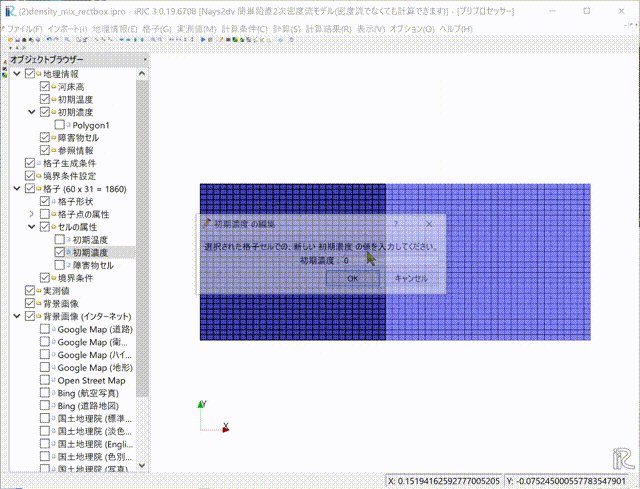
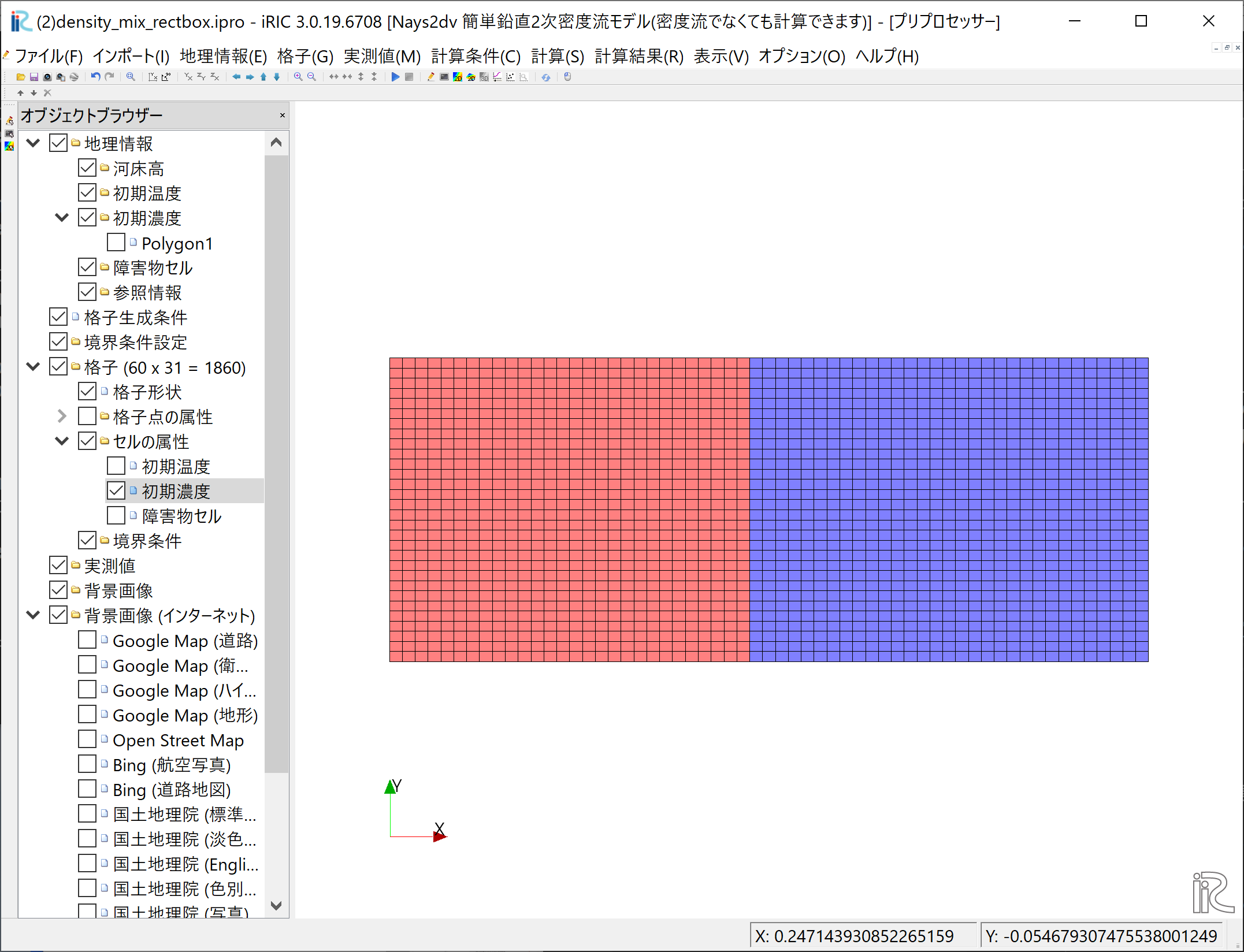
下図 Figure 32 で示すように, オブジェクトブラウザーで,[格子],[セルの属性], [初期濃度]にチェックを付けてから,マウス右ボタンで格子全体の半分くらいの範囲を指定して,右クリックして [値の指定][初期濃度]に「0.03」を指定する.

Figure 32 : 初期濃度の設定¶
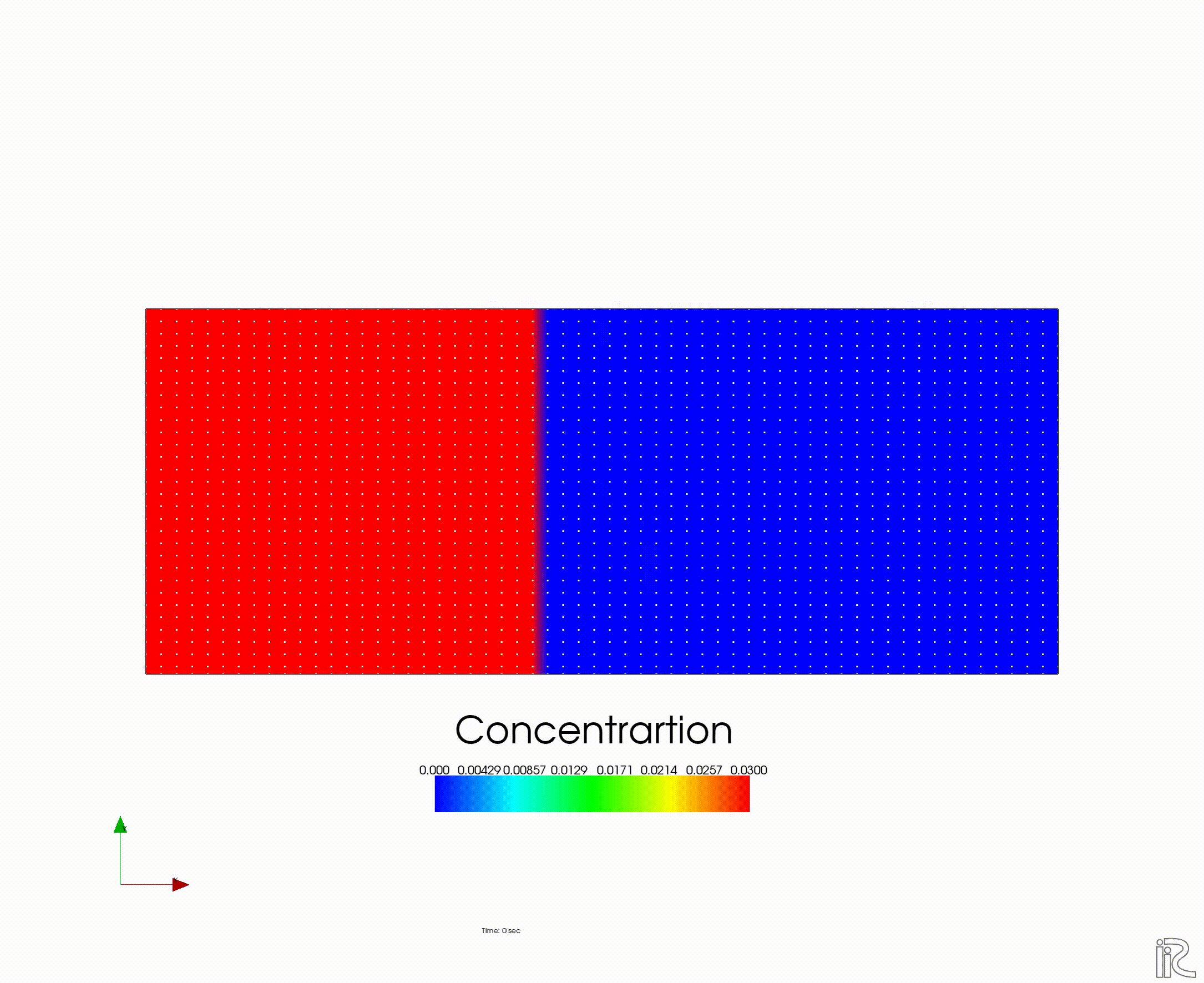
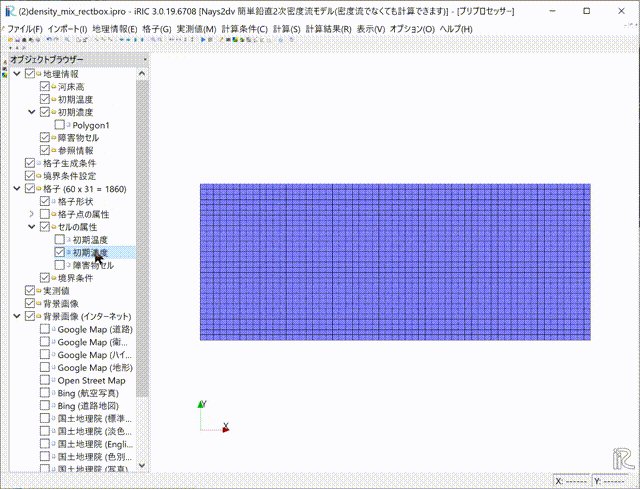
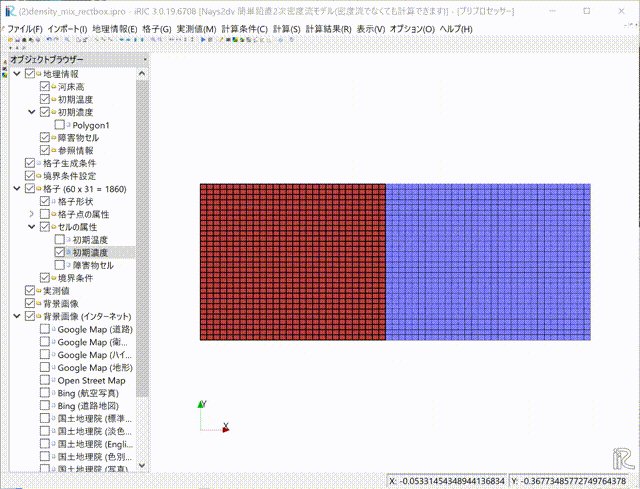
下図 Figure 33 のように,初期濃度を設定した部分の色が変わる.

Figure 33 : 初期濃度の設定終了¶
計算条件の設定¶
メニューバーから[計算条件]→[設定]を選ぶと「計算条件」入力用のウィンドウが表示される Figure 34

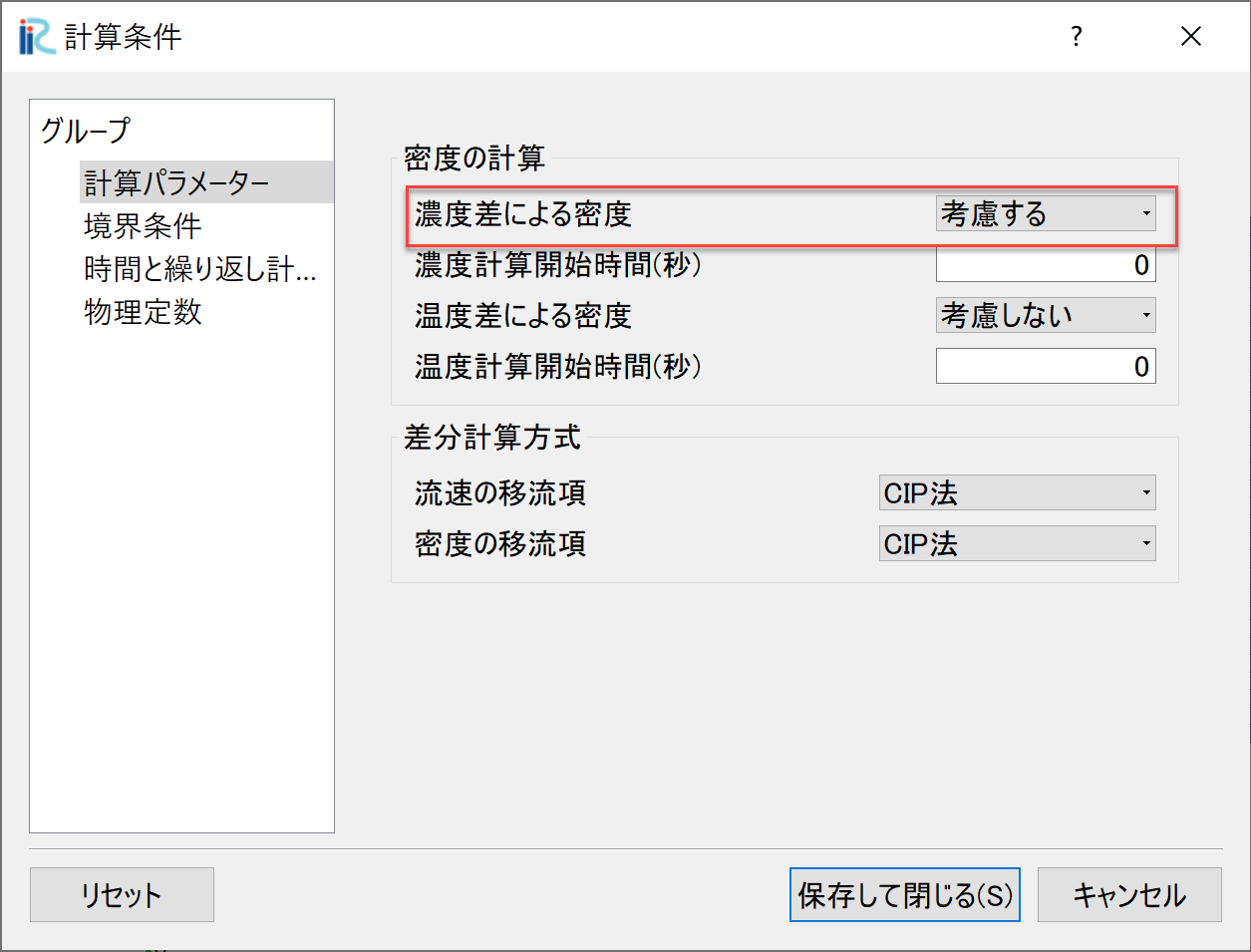
Figure 34 : 計算条件:モデルパラメータ¶
「計算条件」ウィンドウ Figure 34 の「計算パラメータ」は図の赤で囲った部分を設定する. 本計算は濃度差による密度流なので,「濃度差によ密度流」を[考慮する]に設定する. 差分方式は高精度の[CIP法]を選択する.

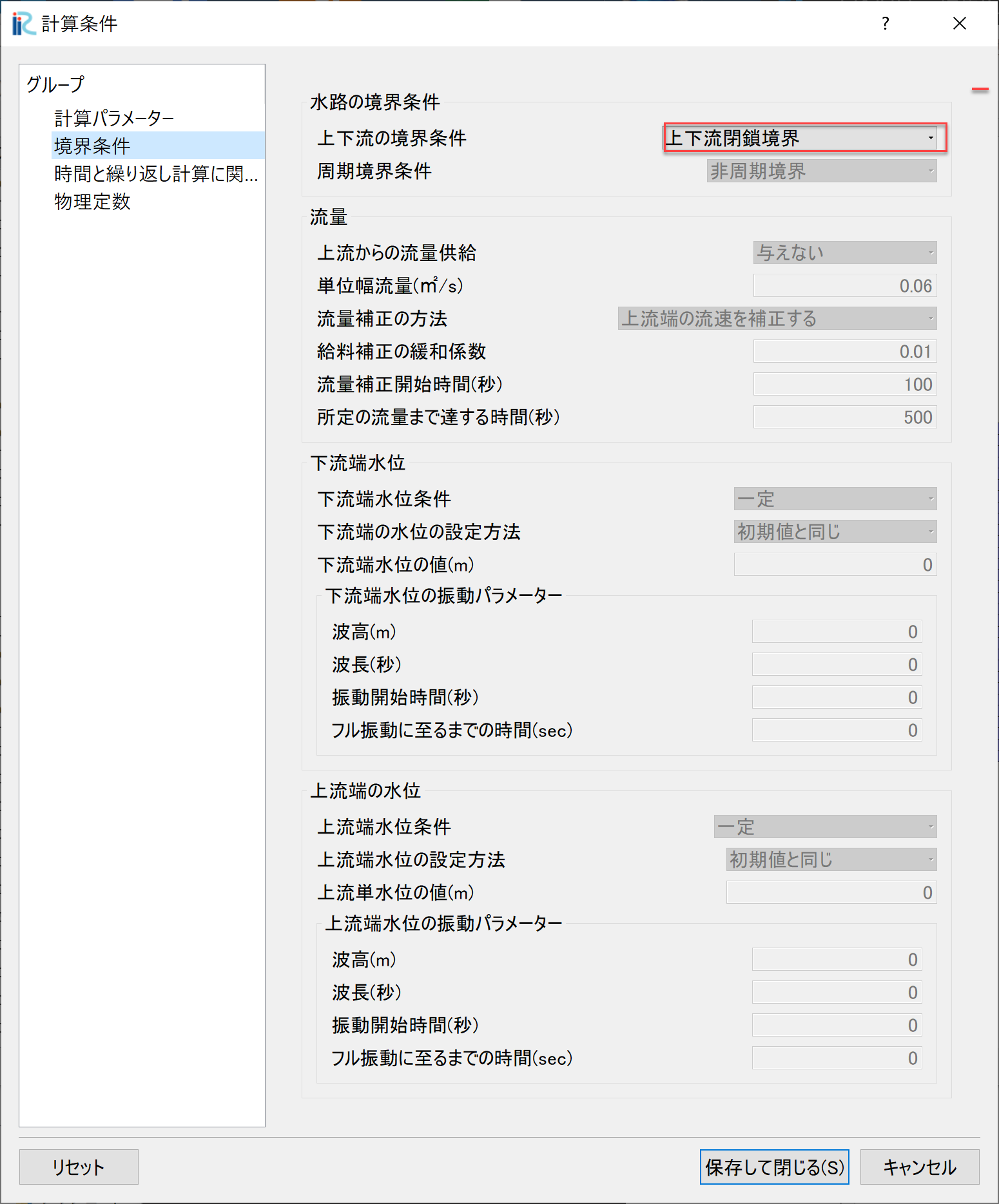
Figure 35 : 計算条件:境界条件¶
「計算条件」の「境界条件」は Figure 35 のように設定する. 閉鎖水路なので「上下流の境界条件」は[上下流閉鎖境界]とする.

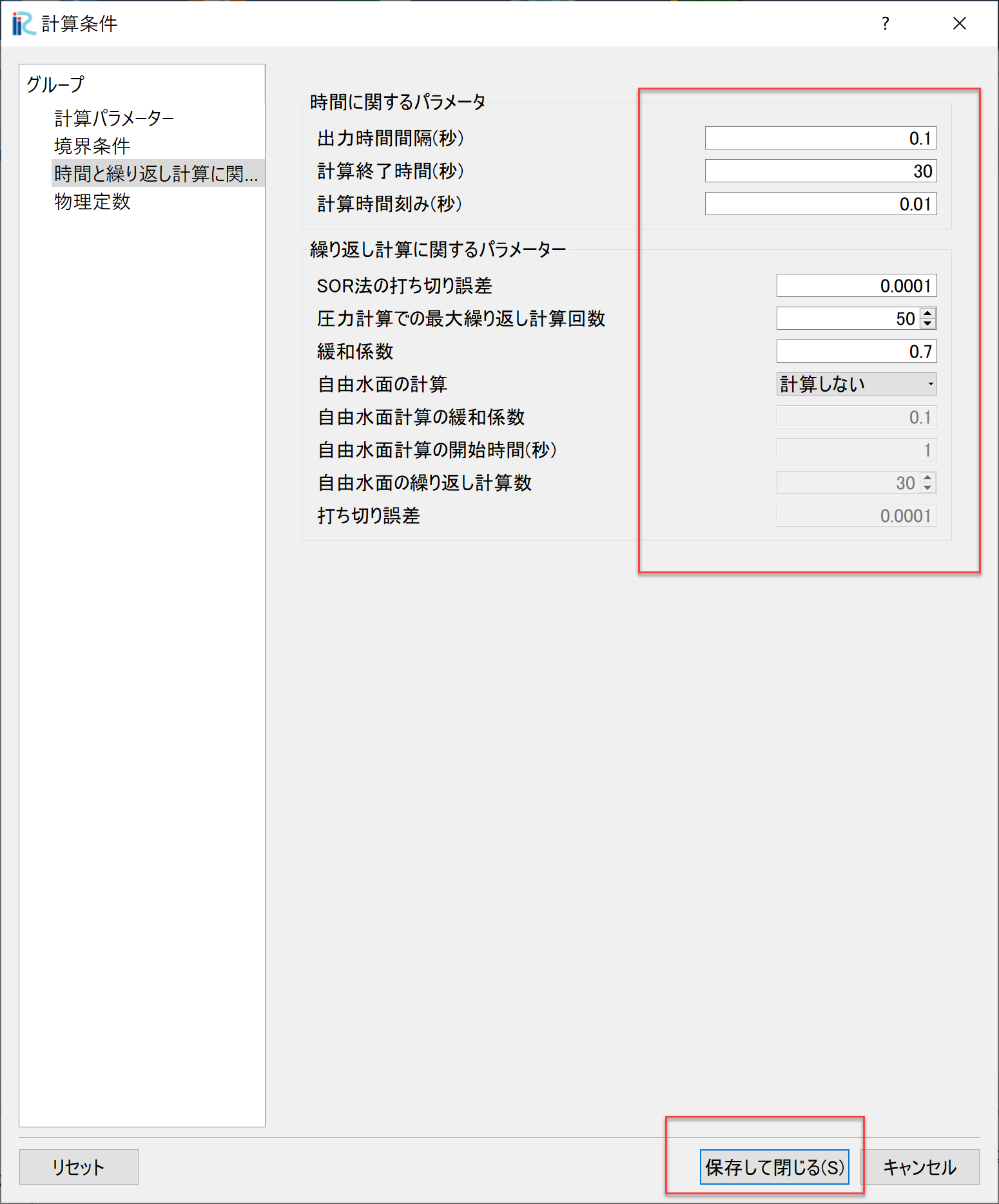
Figure 36 : 計算条件:時間および繰り返し計算パラメーター¶
「計算条件」の「時間および繰り返し計算パラメーター」は Figure 36 のように設定する. 設定が終了したら[保存して終了]を押す.
計算の実行¶

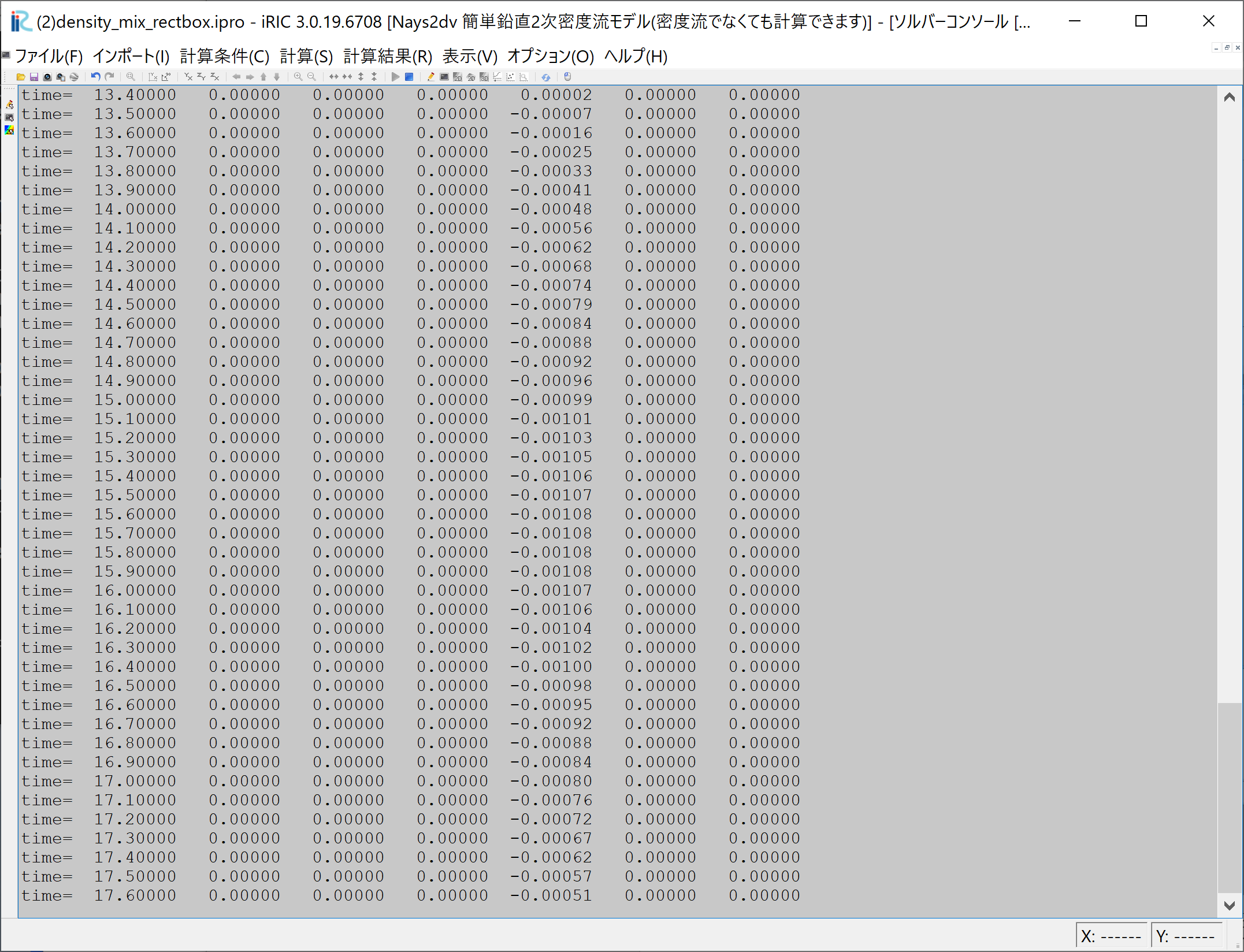
Figure 37 :計算実行中の画面¶
[計算]→[実行]を指定すると,Figure 37 のような画面が現れ計算が始まる.

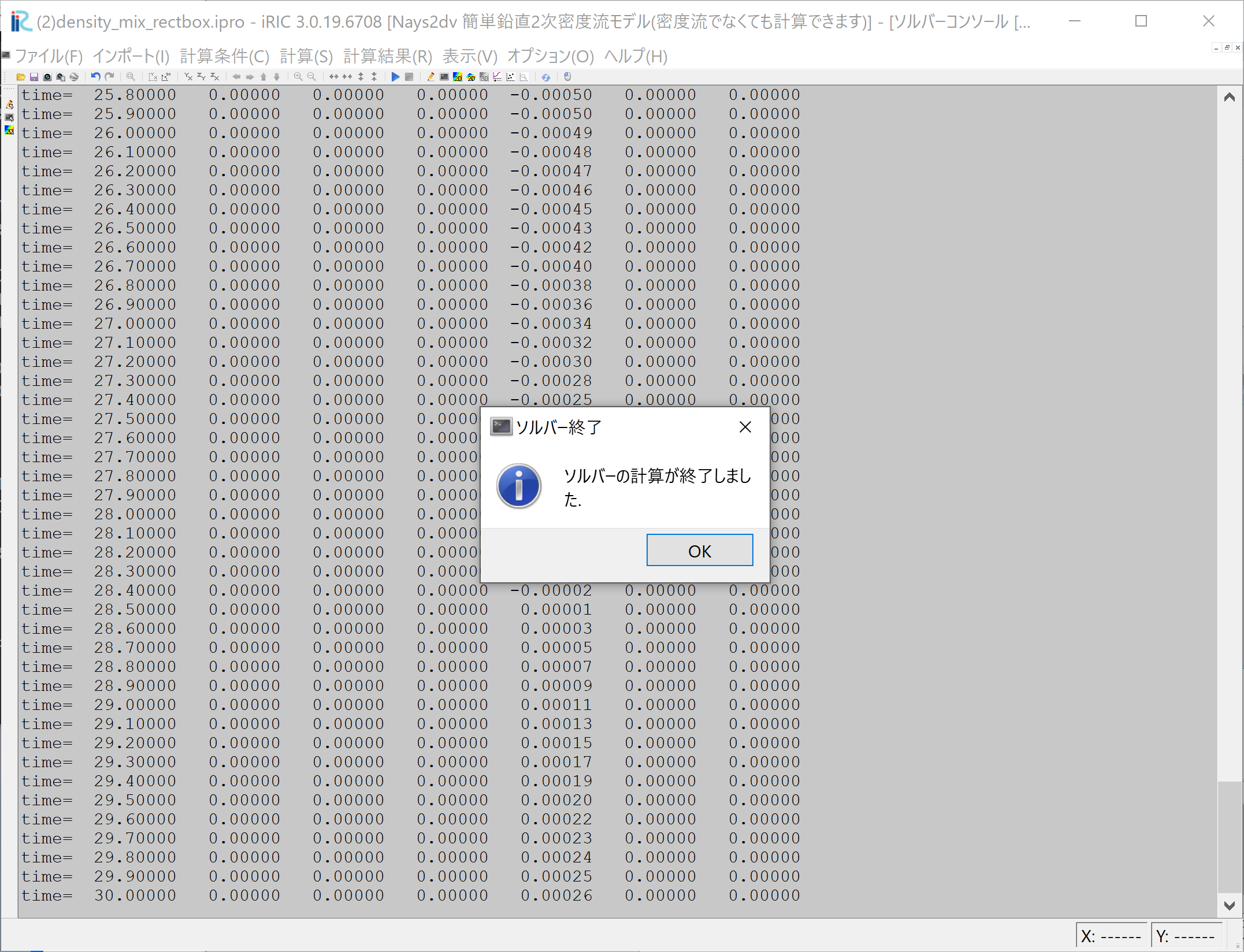
Figure 38 :計算の終了¶
計算が終了すると, Figure 38 のような表示がされるので[OK]をクリックする.
計算結果の表示¶
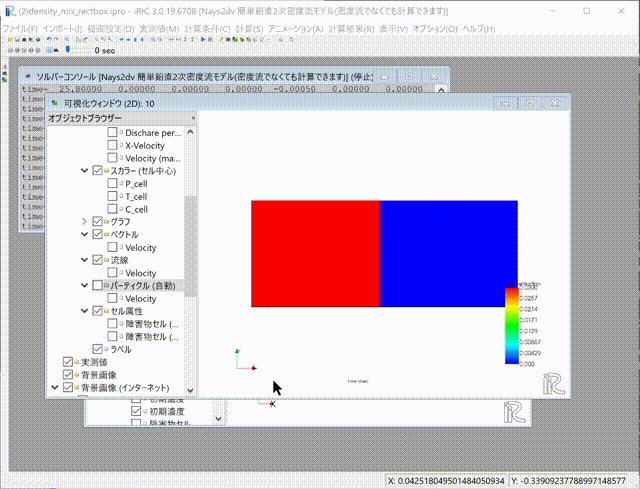
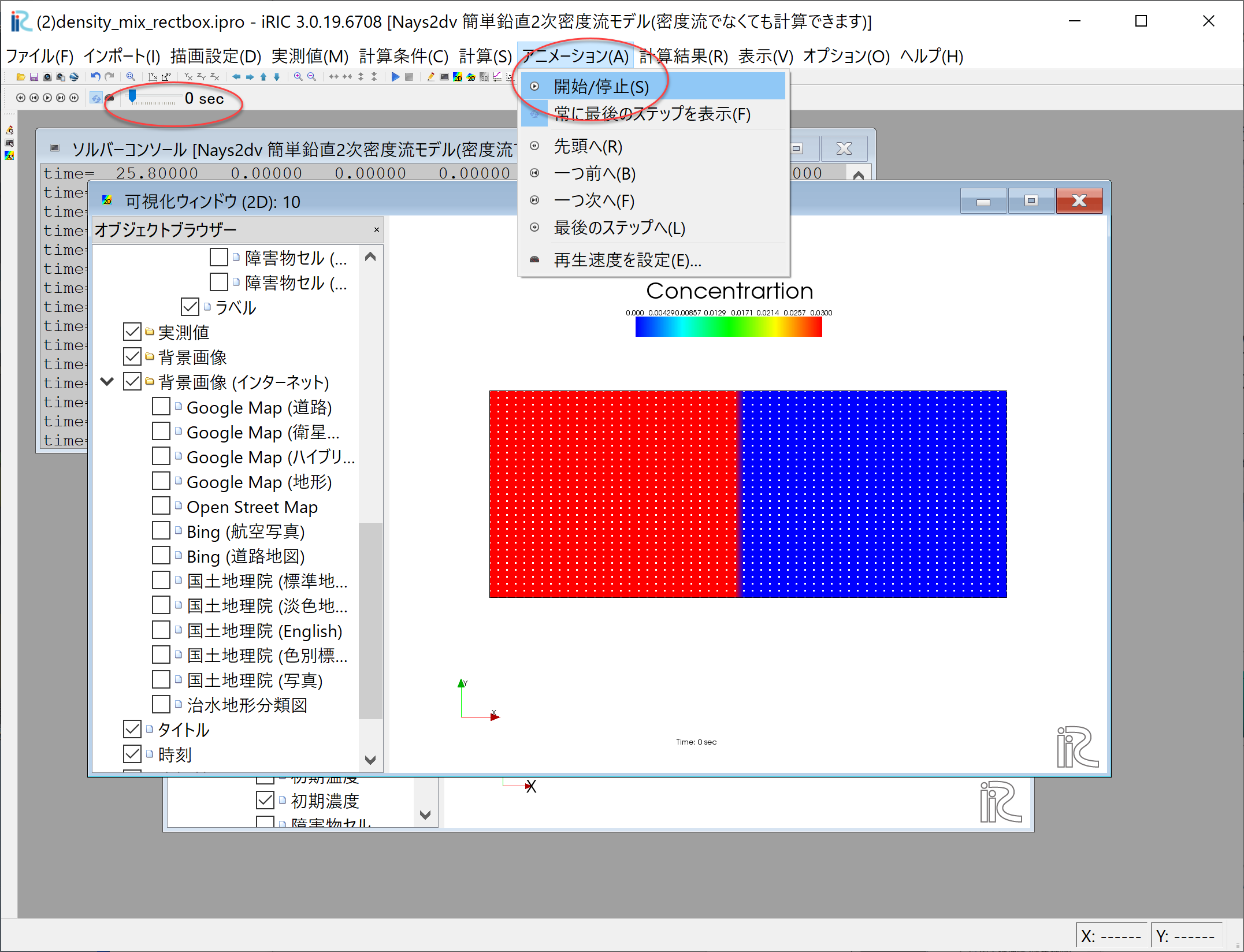
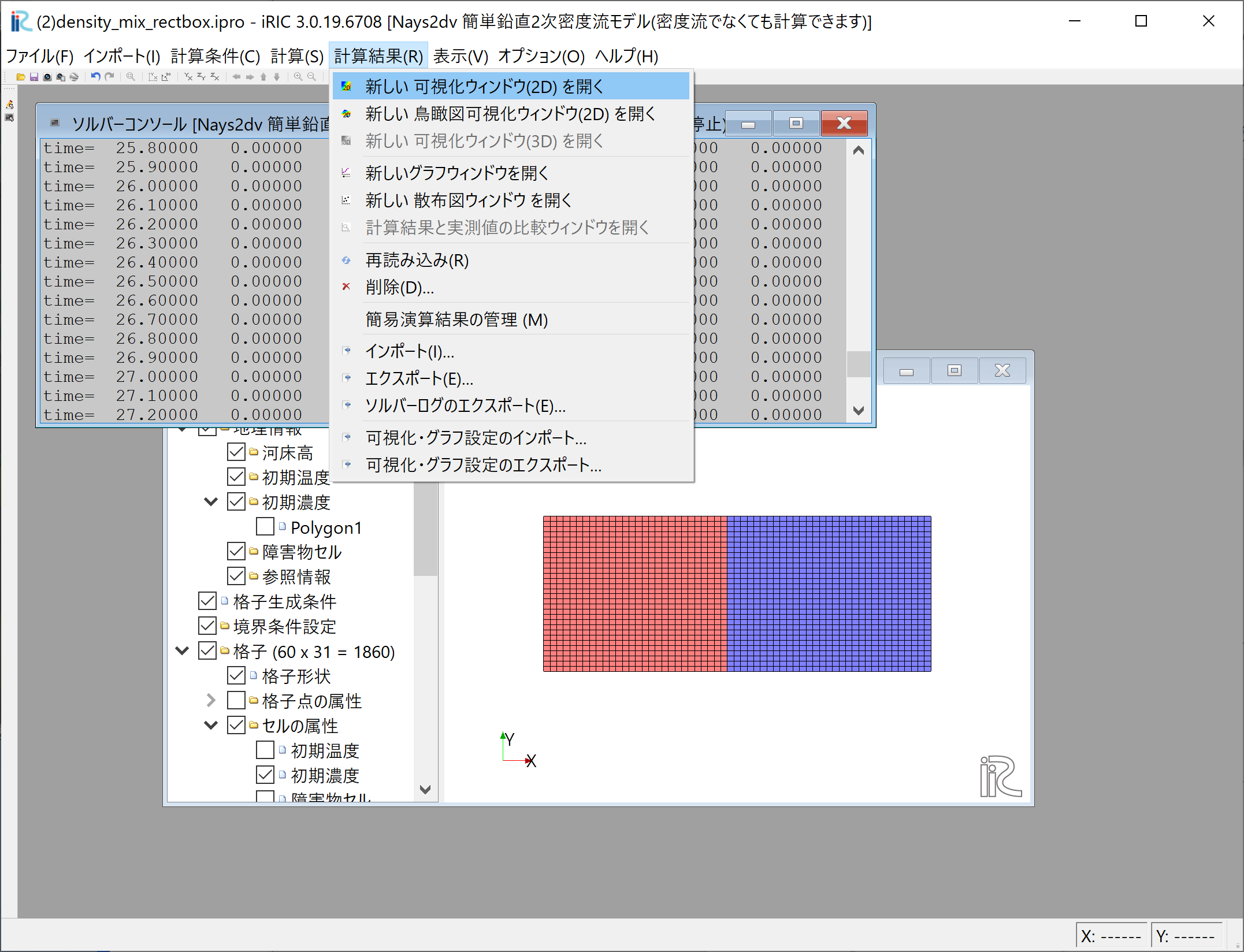
計算の終了後,[計算結果]→[新しい可視化ウィンドウ(2D)を開く]を選ぶことによって( Figure 39), 可視化ウィンドウが現れる( Figure 39).

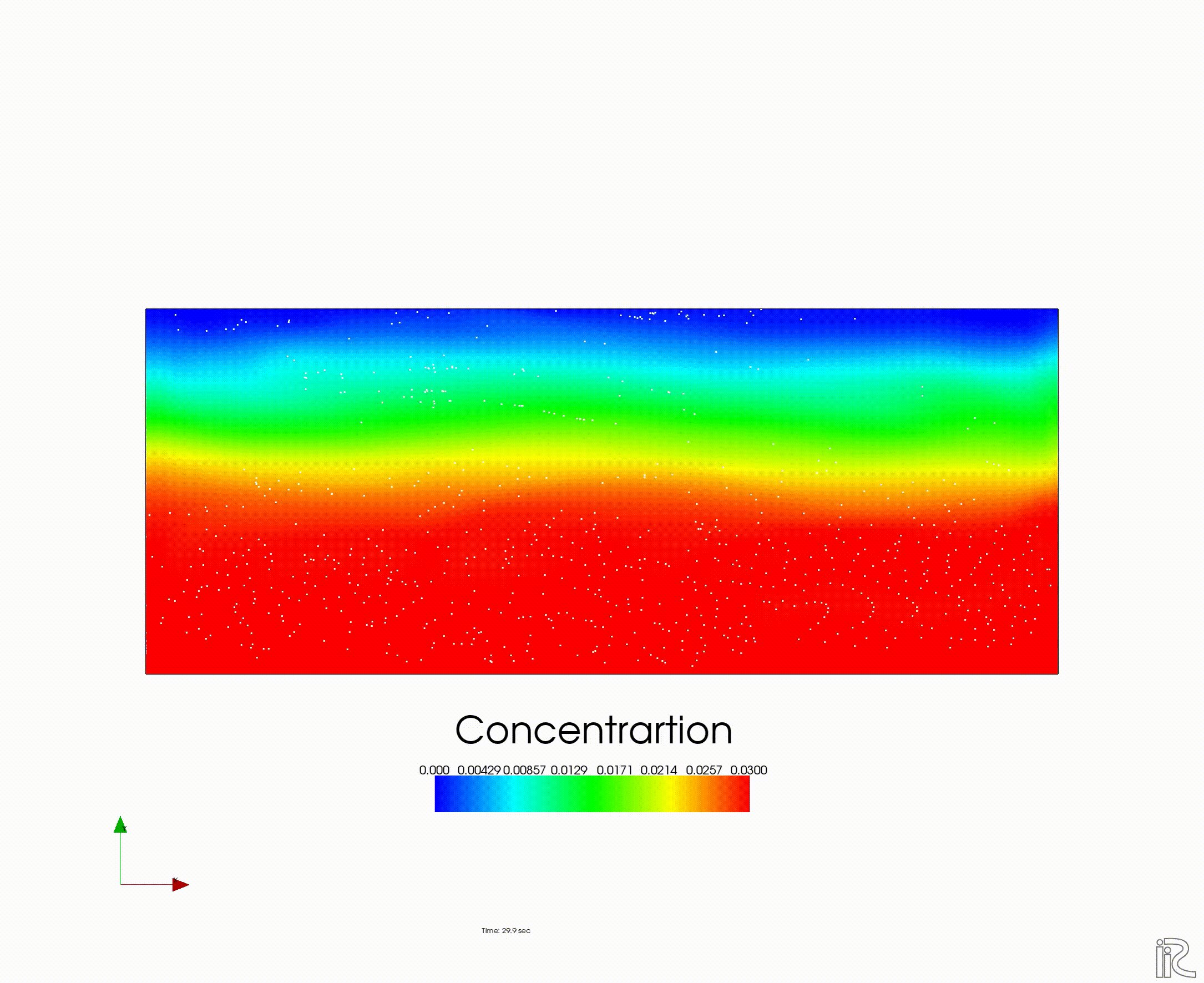
Figure 39 : 計算結果の表示(1)¶

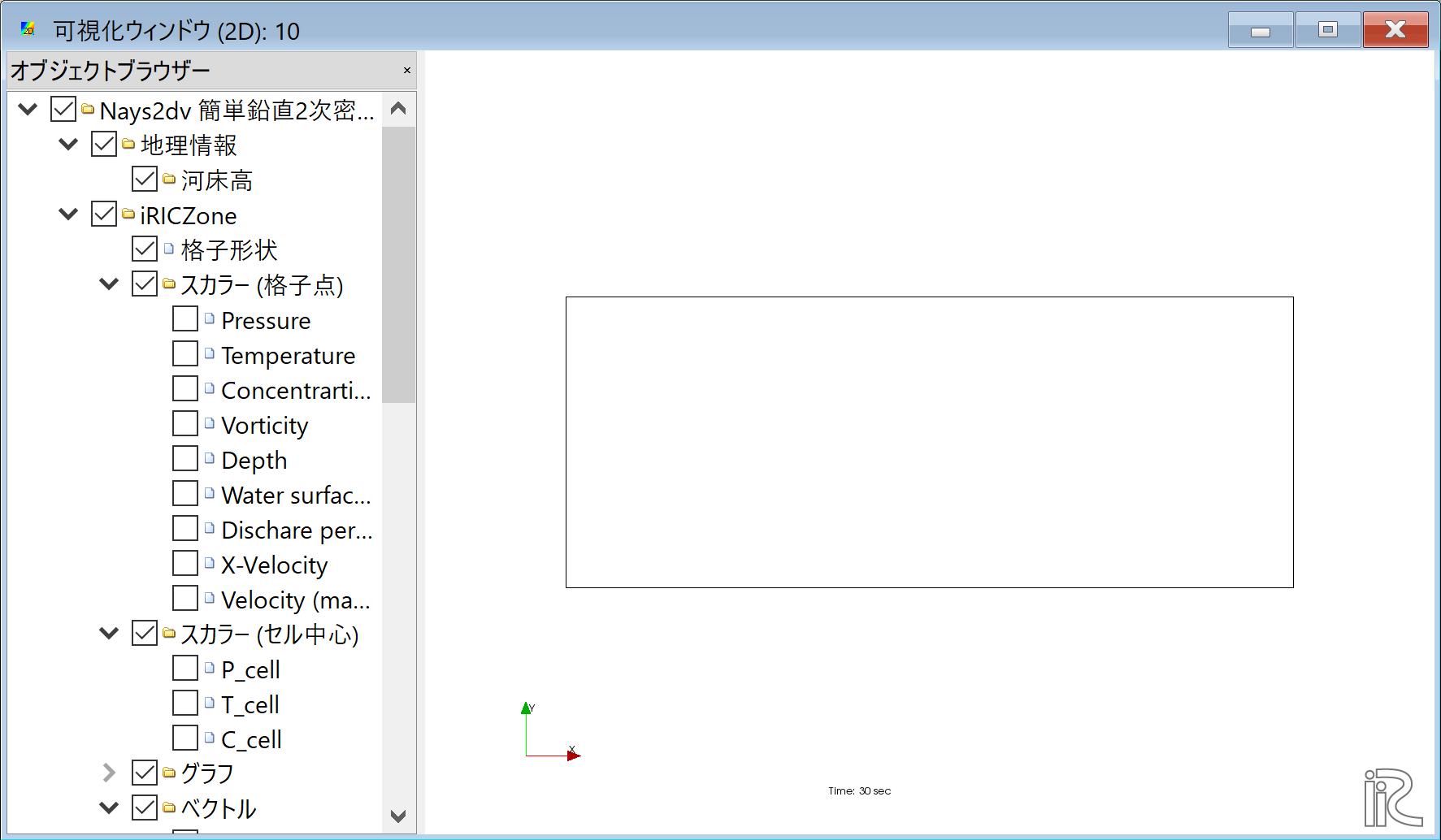
Figure 40 : 計算結果の表示(2)¶
マウスのセンターダイヤを回すことにより, 拡大・縮小が可能となっている.
濃度コンターの表示¶
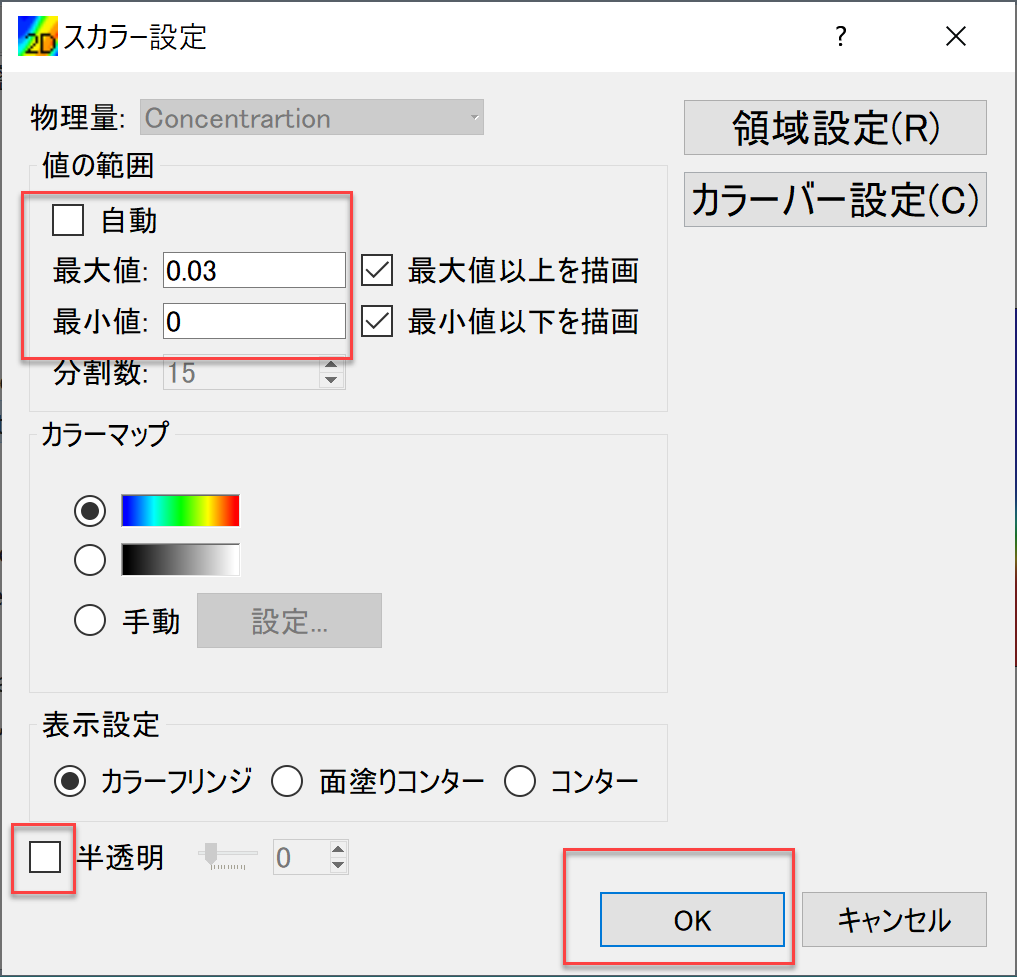
オブジェクトブラウザーで,[スカラー][Concentration]にチェックマークを入れ,右クリックで,[プロパティ]を 選ぶと,「スカラー設定」ウィンドウ Figure 41 が現れる.

Figure 41 : スカラー設定¶
Figure 41 のように,「自動」☑を外し,「最大値]を[0.03]に, 「最長値」を[0.00]に設定し,「表示設定」の「半透明」のチェックを外して[OK]を押す.