[計算例 3] 密度の重い流体による下降流と混合¶
プールのような長方形の空間中央上部に周囲より密度の大きな流体が置かれた状態を初期条件として その後の流体および密度混の挙動をシミュレーションする.
計算格子の生成¶
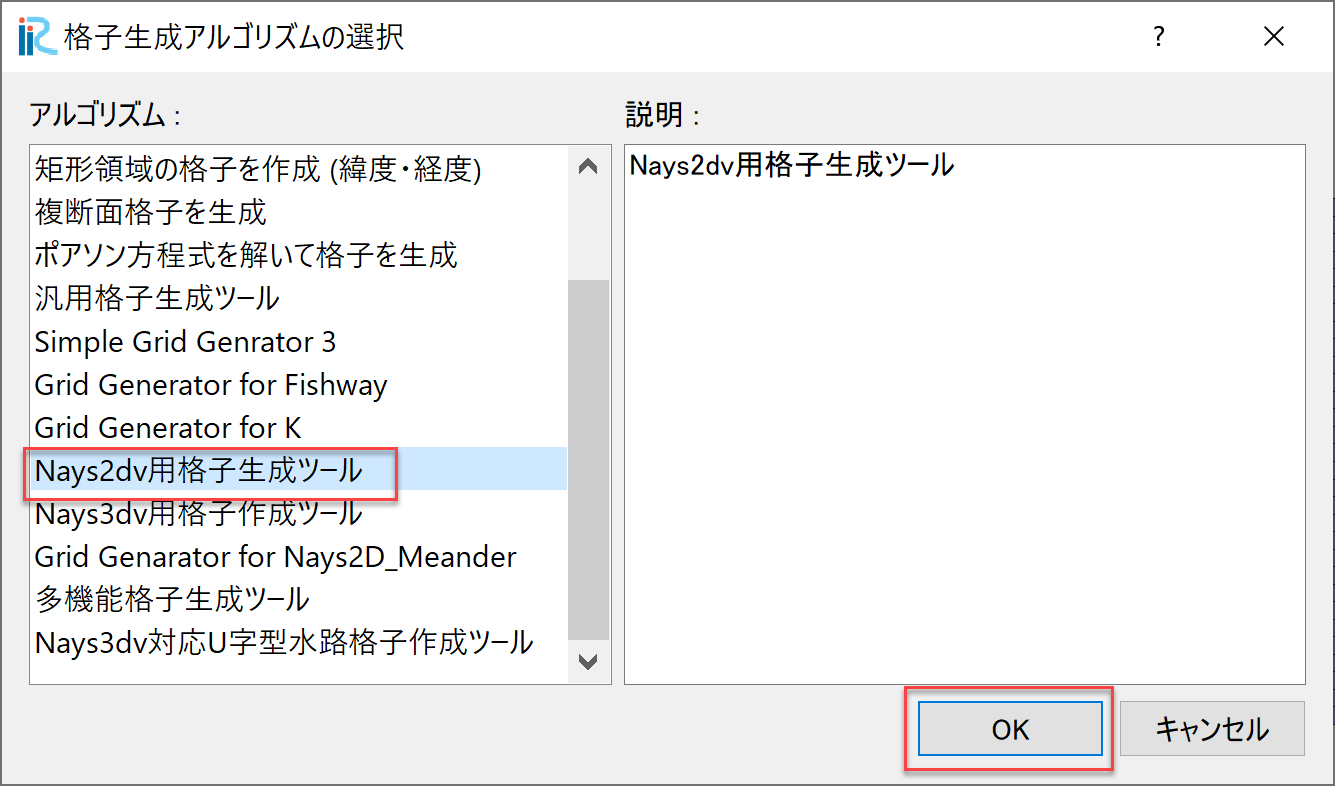
計算格子の作成はNays2dv専用の格子生成ツールを用いる. Figure 45 で[Nay2dv用格子生成ツール]を選択し.[OK]をクリックする.

Figure 45 : 格子生成アルゴリズムの選択¶
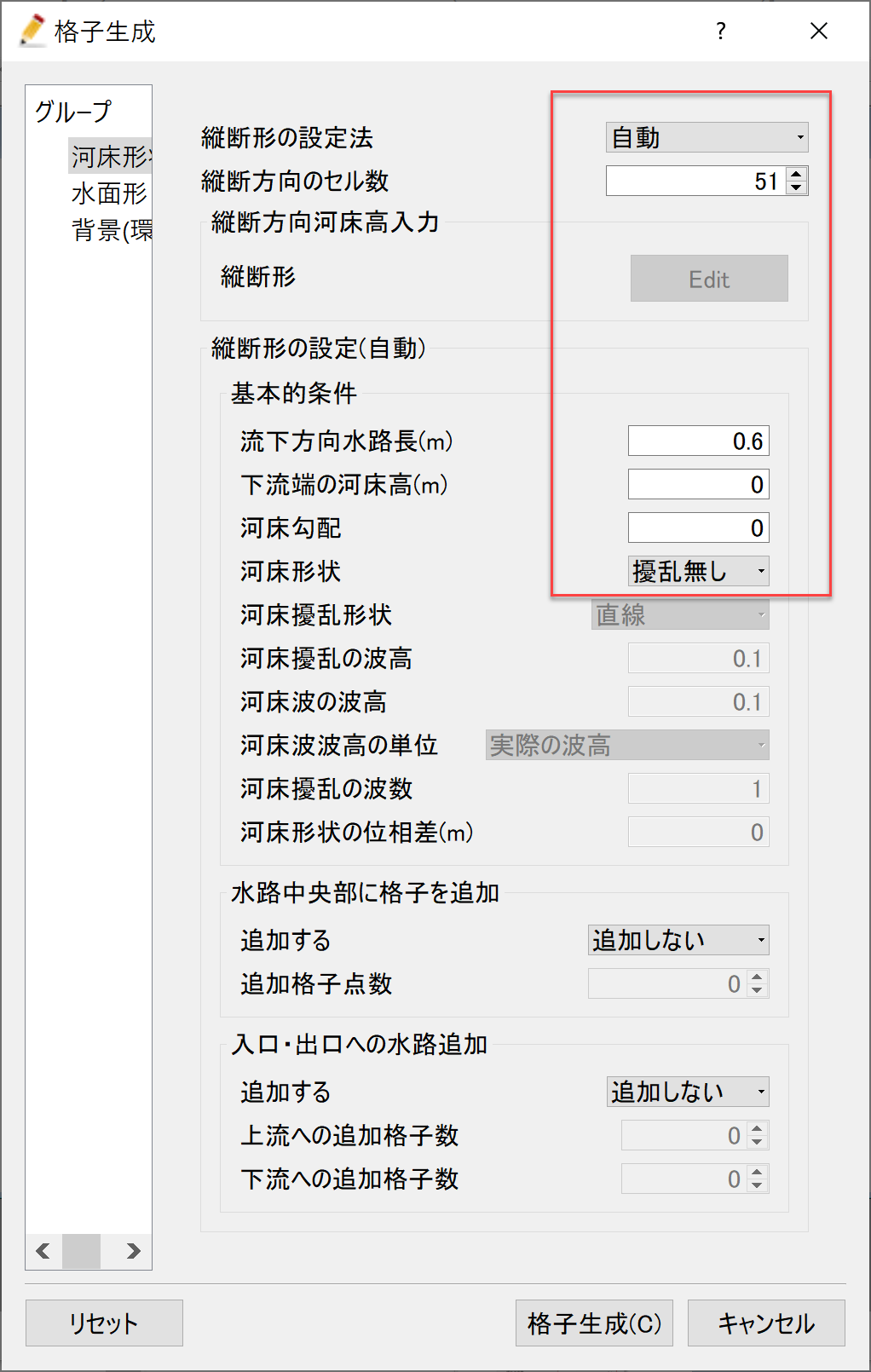
下図の Figure 46 で赤囲いの部分を設定すし,「グループ」「水面形」に移動する.

Figure 46 : 格子生成: 計算領域¶
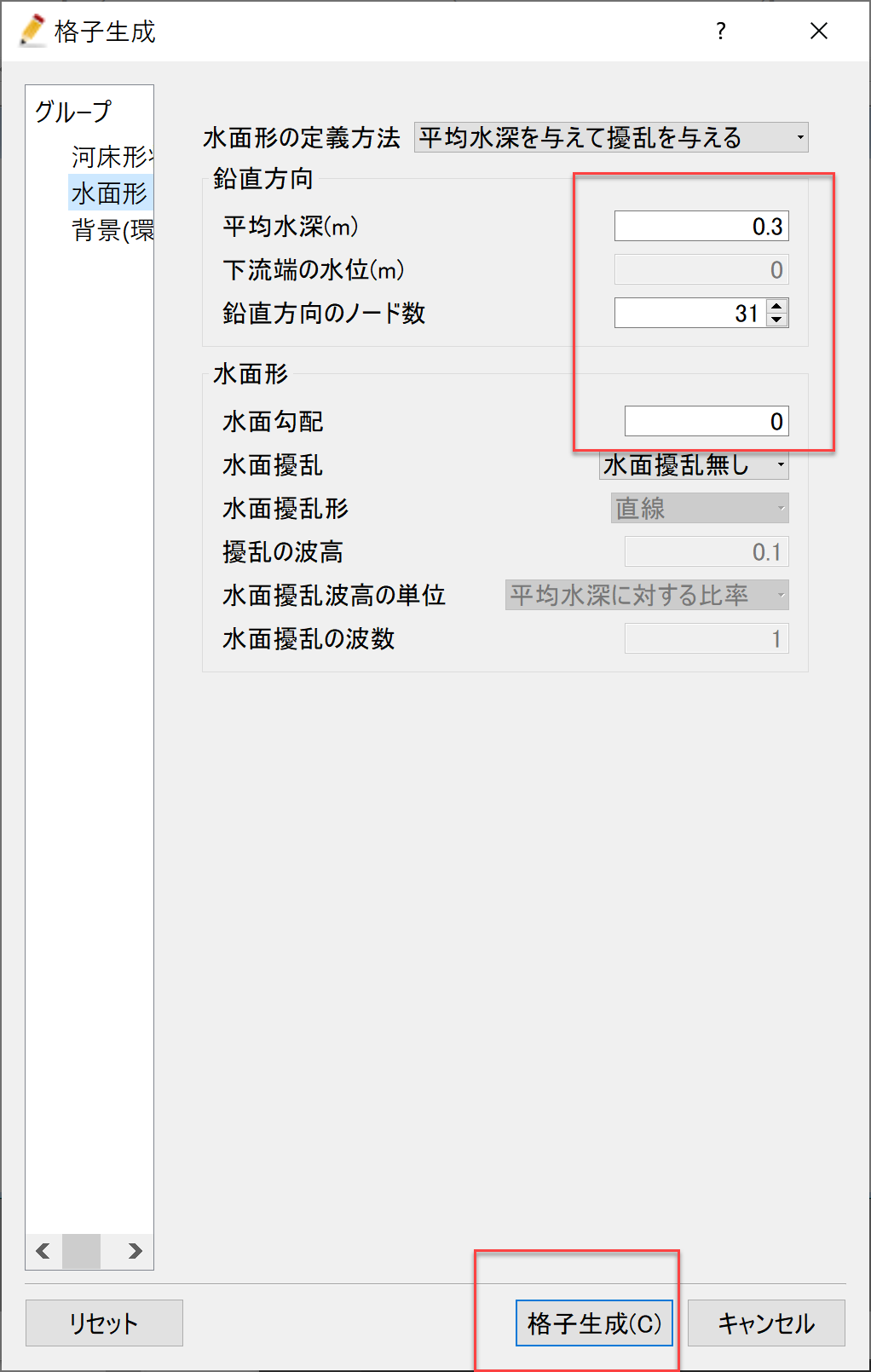
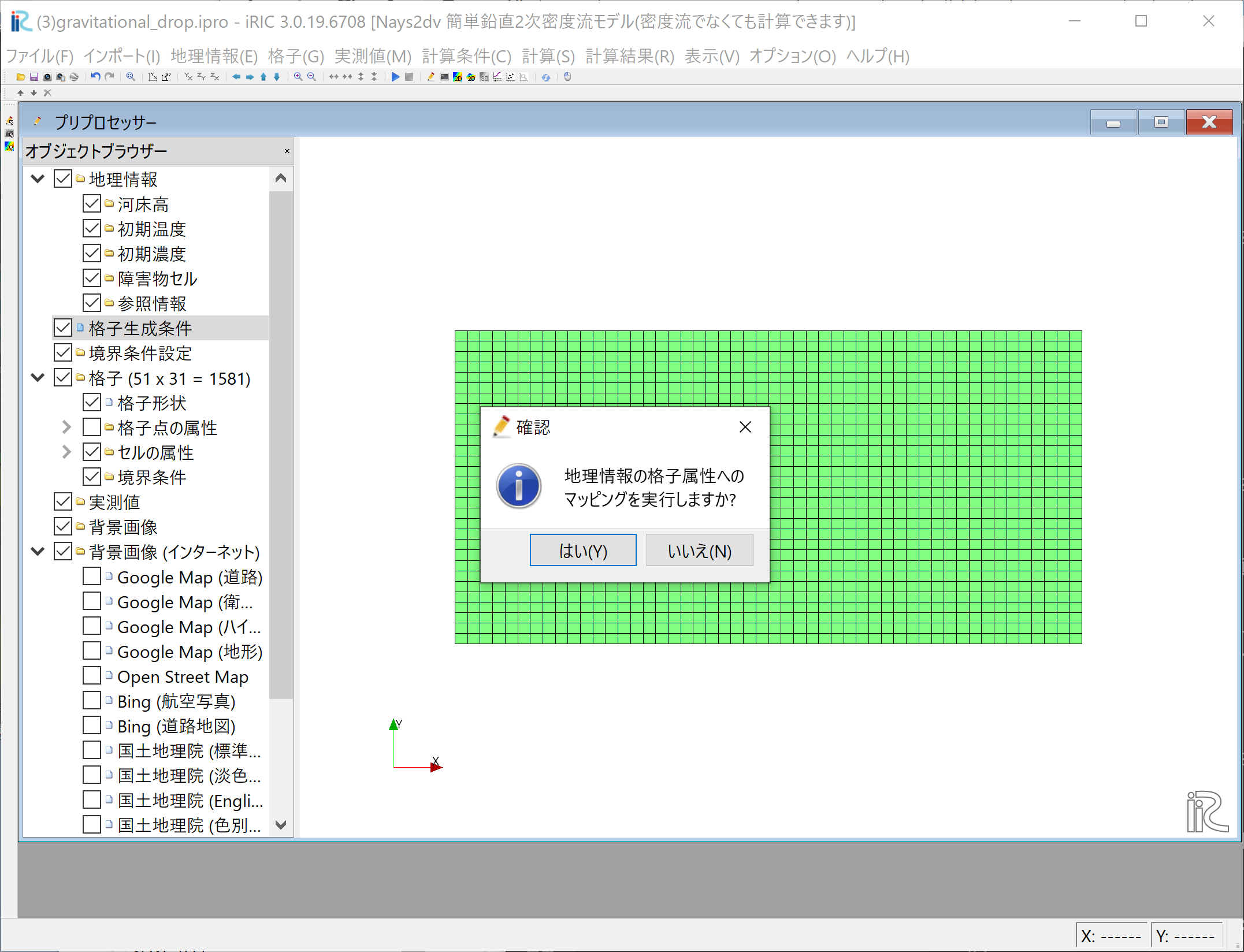
下図 Figure 47 で赤囲いの部分を設定し,[格子生成]をクリックすると Figure 48 が現れ,「マッピングしますか?」と聞かれるので,[はい(Y)]を選択すると,格子生成が完了する.

Figure 47 : 格子生成: 縦断形の手動入力¶

Figure 48 : マッピング¶
初期濃度の設定¶
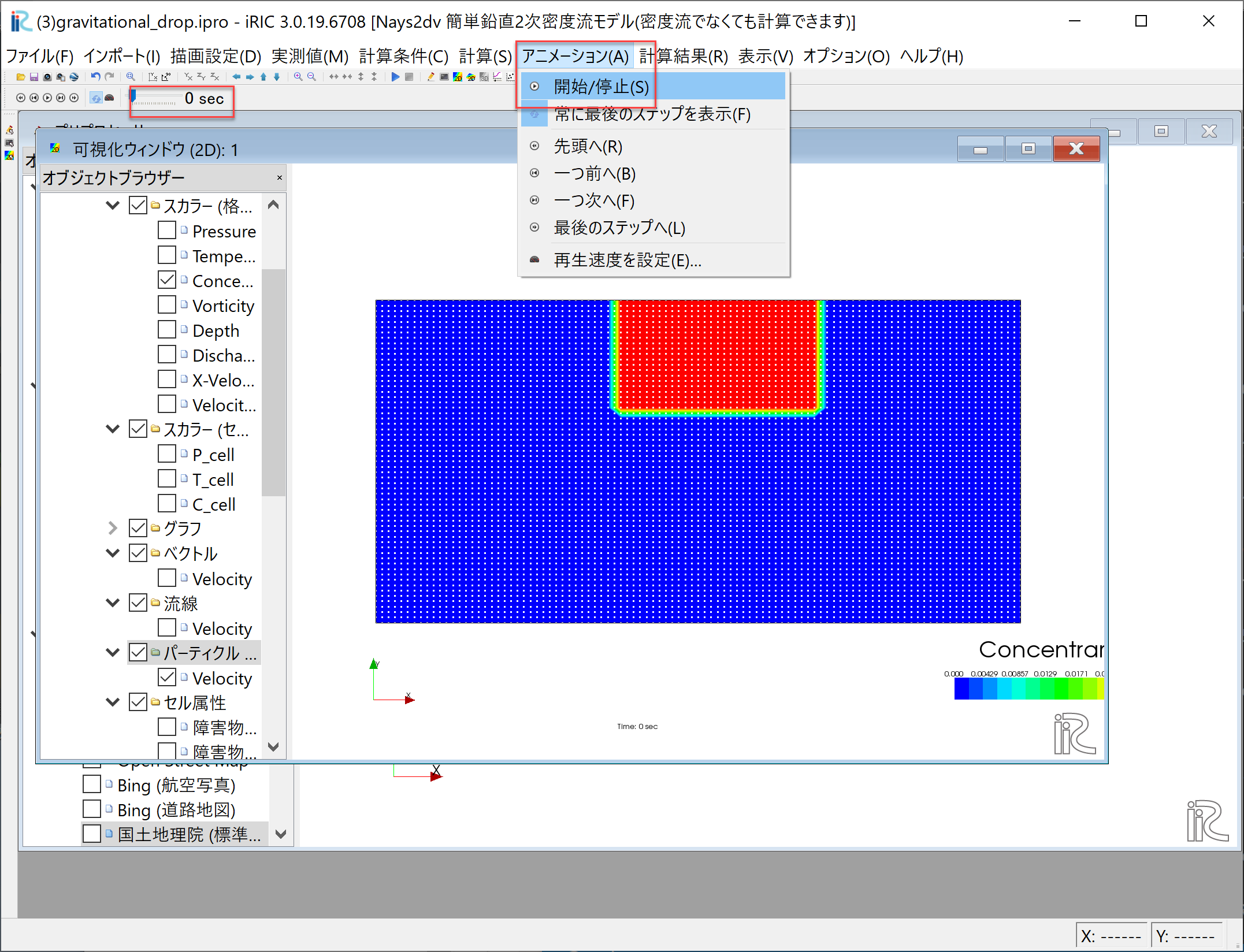
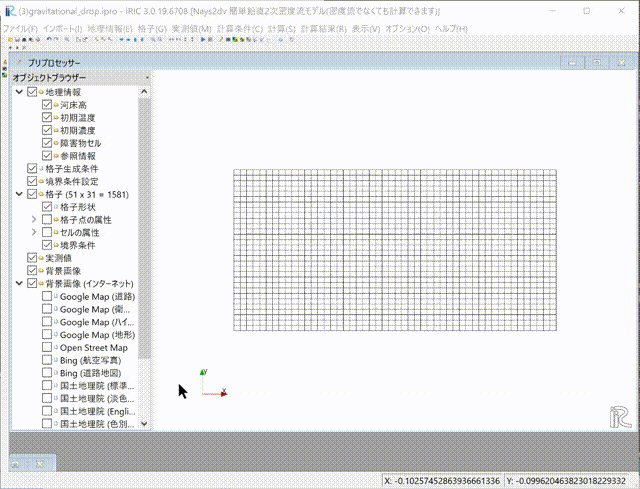
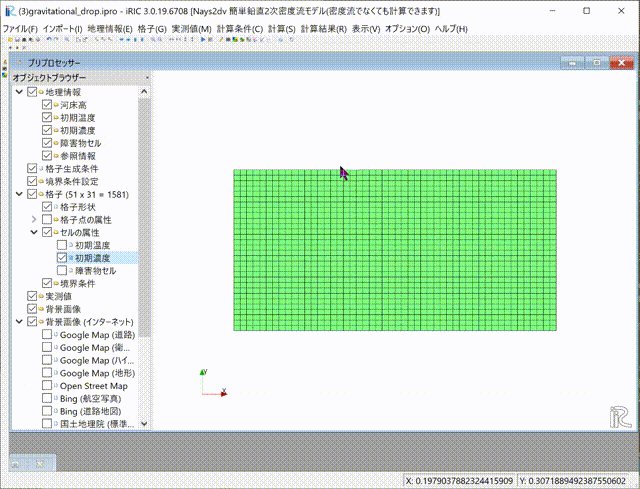
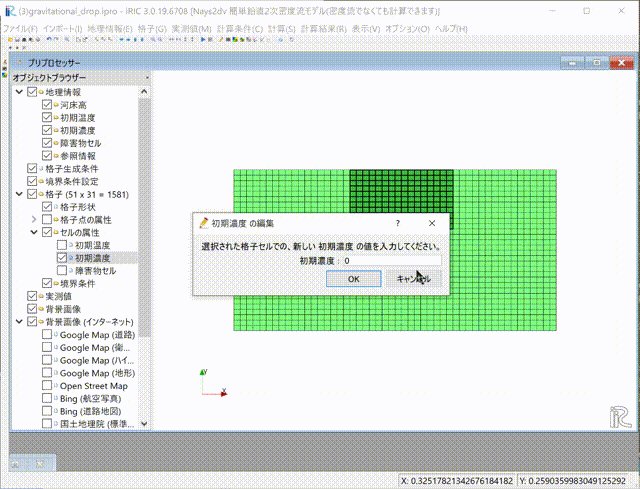
下の動画 Figure 49 に示す要領で,オブジェクトブラザーで[格子][セルの属性][初期濃度] にチェックマークを入れ,対象領域の中央上部の長方形範囲を選んで,右クリック[値の編集]で「初期濃度」 を指定する.ここでは[0.03]を入力する.

Figure 49 : 初期濃度の設定¶
計算条件の設定¶
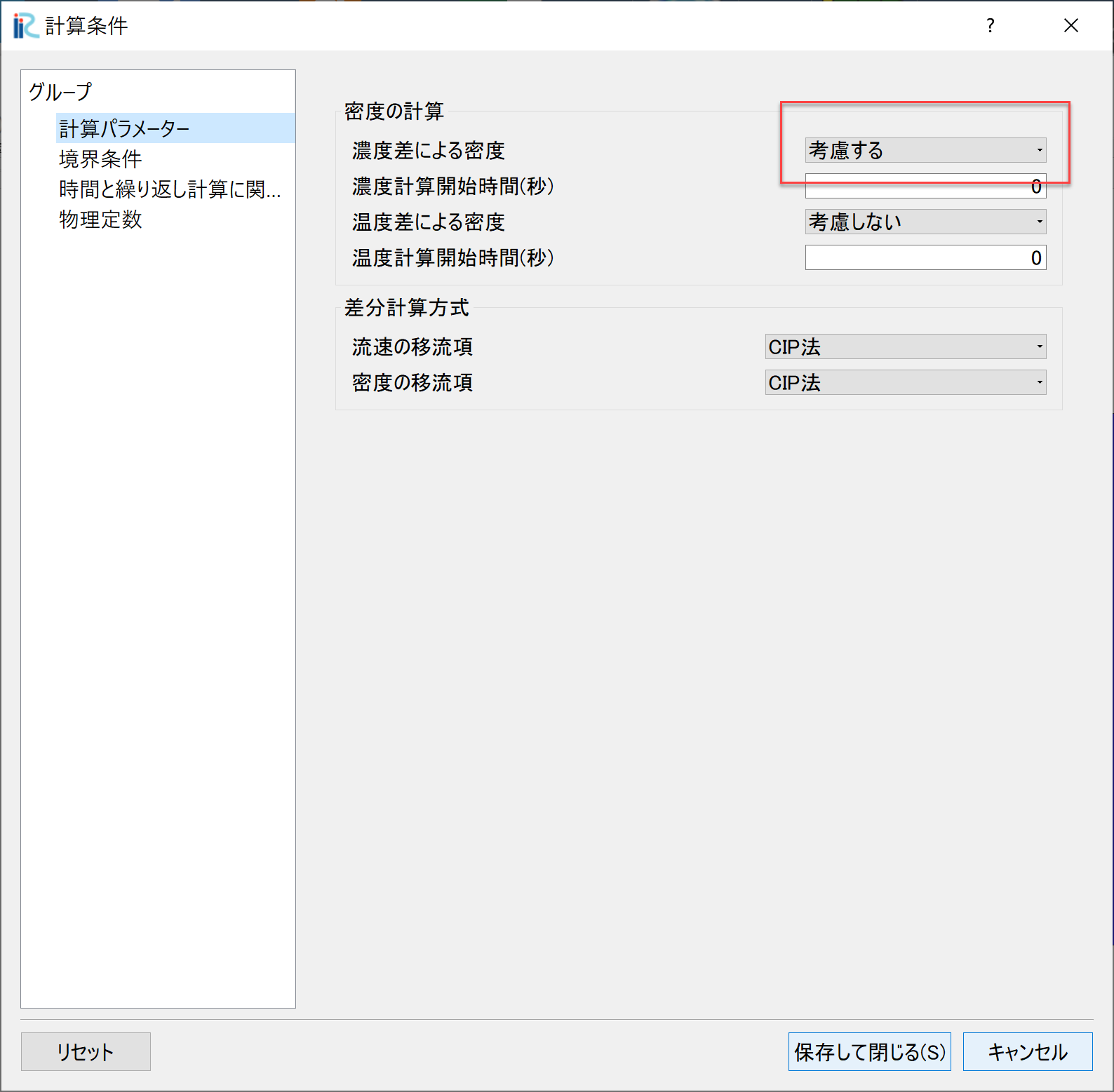
メニューバーから[計算条件]→[設定]を選ぶと「計算条件」入力用のウィンドウが表示される Figure 50

Figure 50 : 計算パラメータ¶
「計算条件」ウィンドウ Figure 50 の「モデルパラメータ」は図の赤で囲った部分を設定する. 本計算は濃度の違いによる密度流なので,「濃度差による密度」を[考慮する]に設定する.

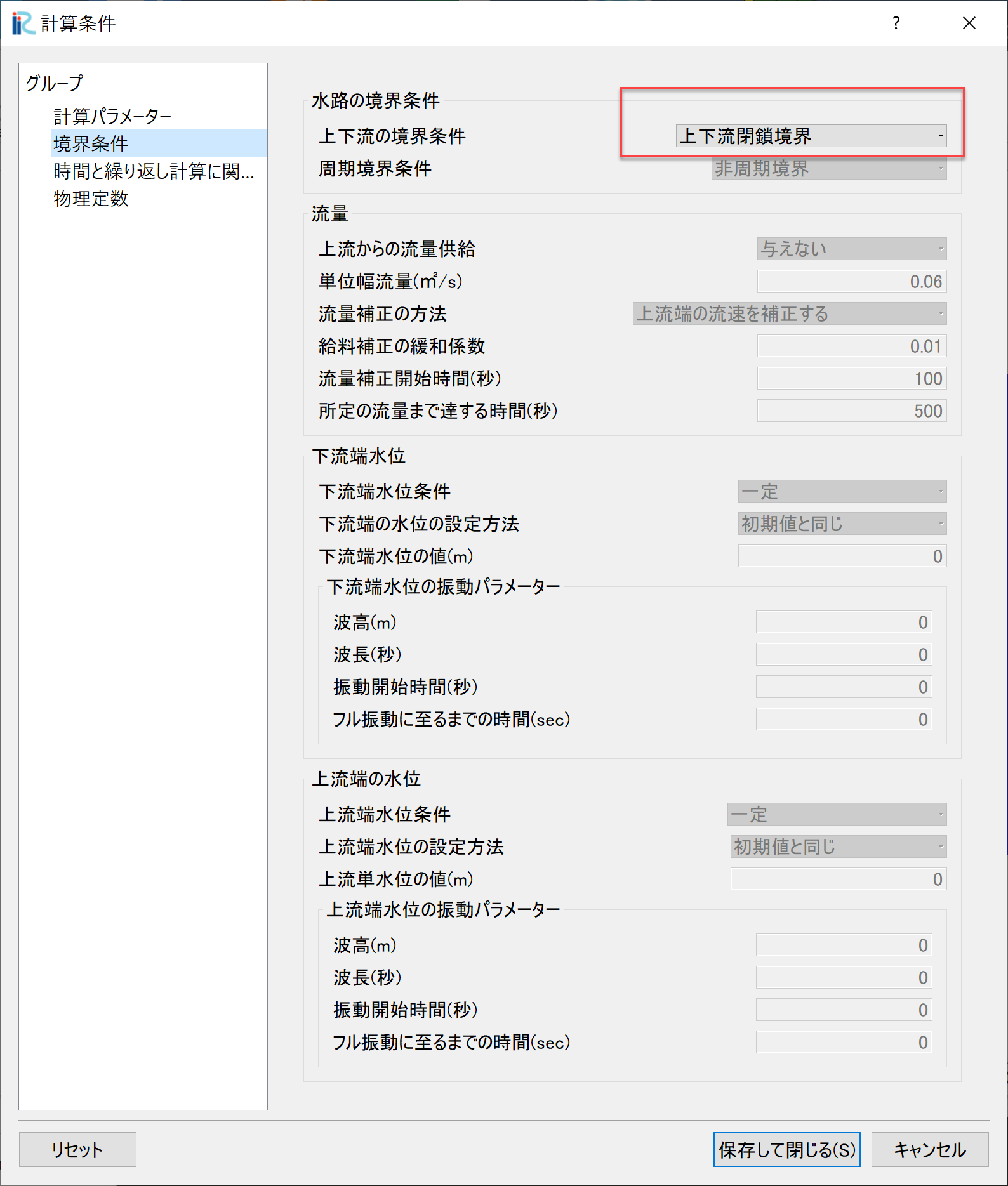
Figure 51 : 境界条件¶
「計算条件」の「境界条件」は,長方形の閉鎖水域を対象としているので, Figure 51 の赤囲いのように[上下流閉鎖境界]で設定する.

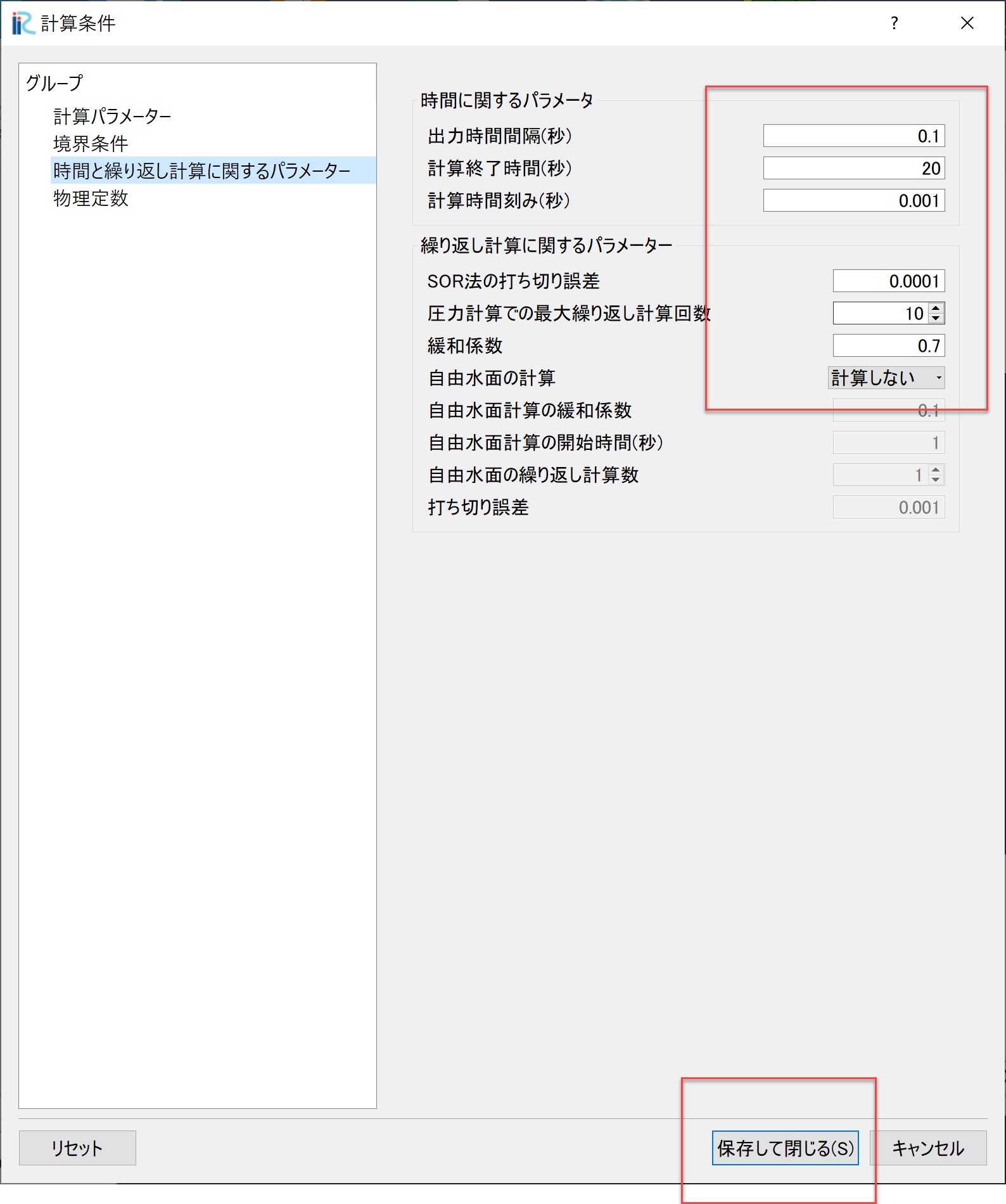
Figure 52 : 時間および繰り返し計算パラメーター¶
「計算条件」の「時間およに繰り返し計算パラメーター」は, Figure 52 の赤囲いのように設定する.自由水面の計算は[しない]に設定する.
設定が終了したら,[保存して閉じる]を押す.
計算の実行¶

Figure 53 :計算実行中の画面¶
[計算]→[実行]を指定すると,Figure 53 のような画面が現れ計算が始まる.

Figure 54 :計算の終了¶
計算が終了すると, Figure 54 のような表示がされるので.[OK]をクリックする.
計算結果の表示¶
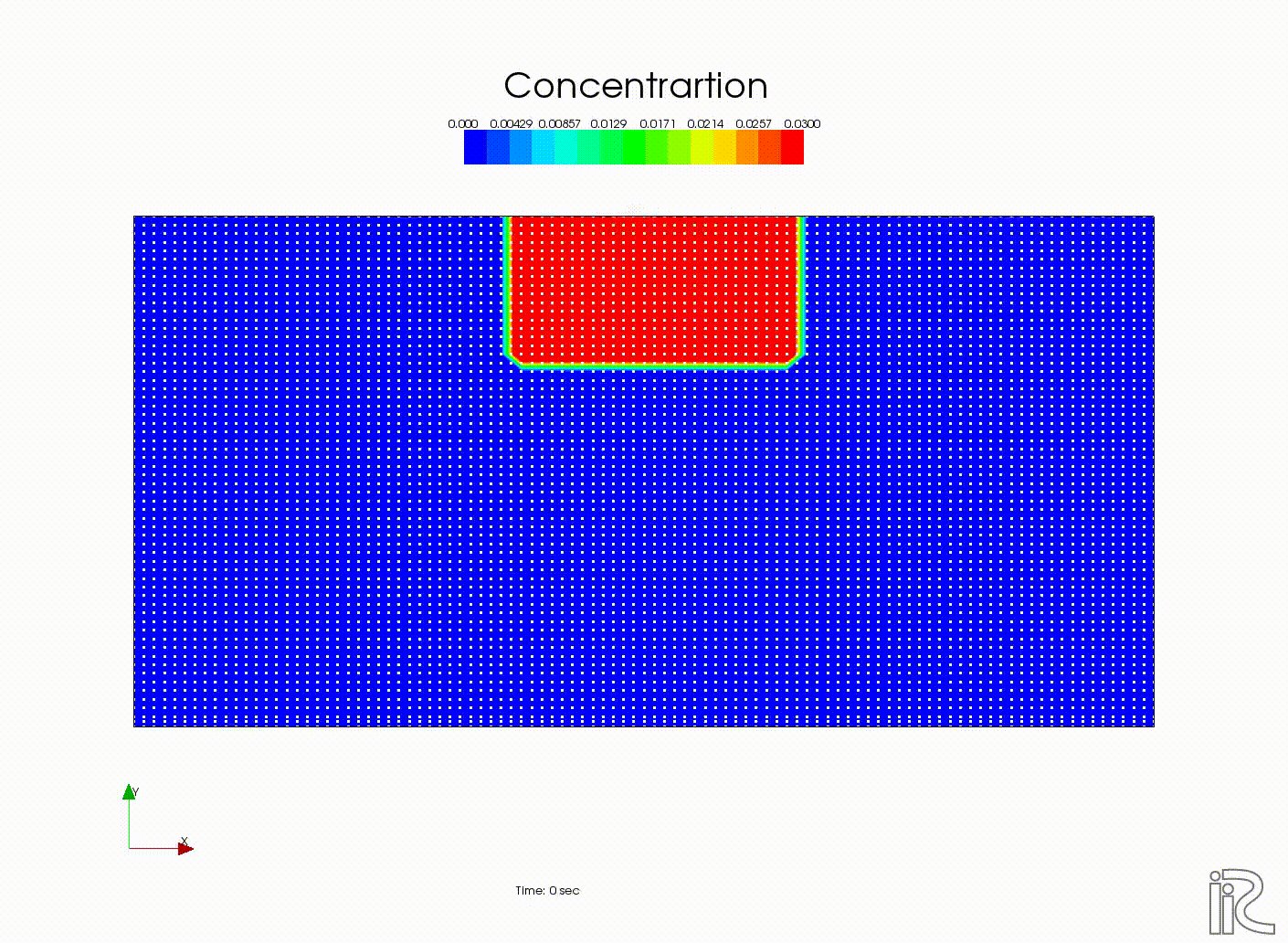
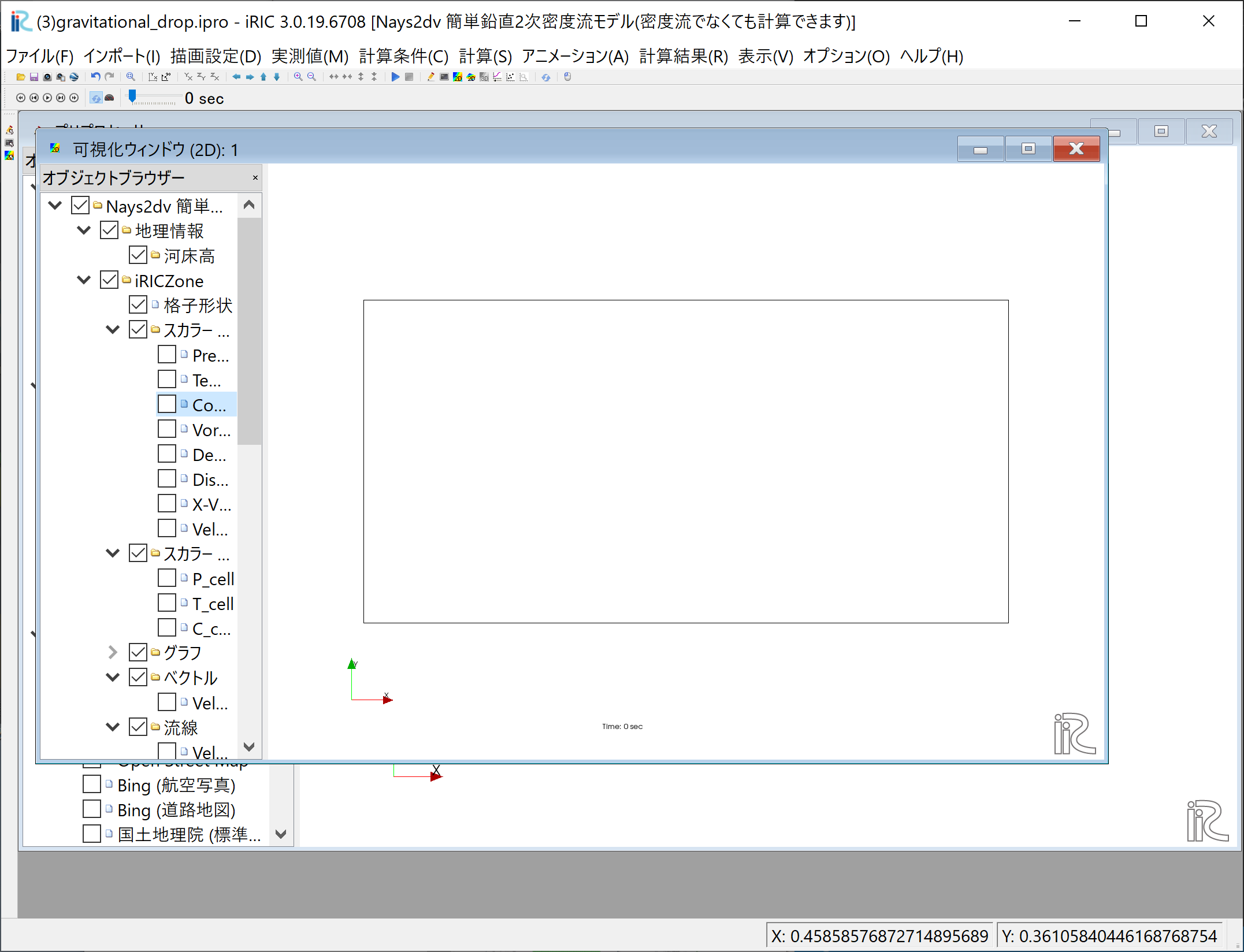
計算の終了後,[計算結果]→[新しい可視化ウィンドウ(2D)を開く]を選ぶことによって, 可視化ウィンドウ(2D)が現れる.( Figure 55 )

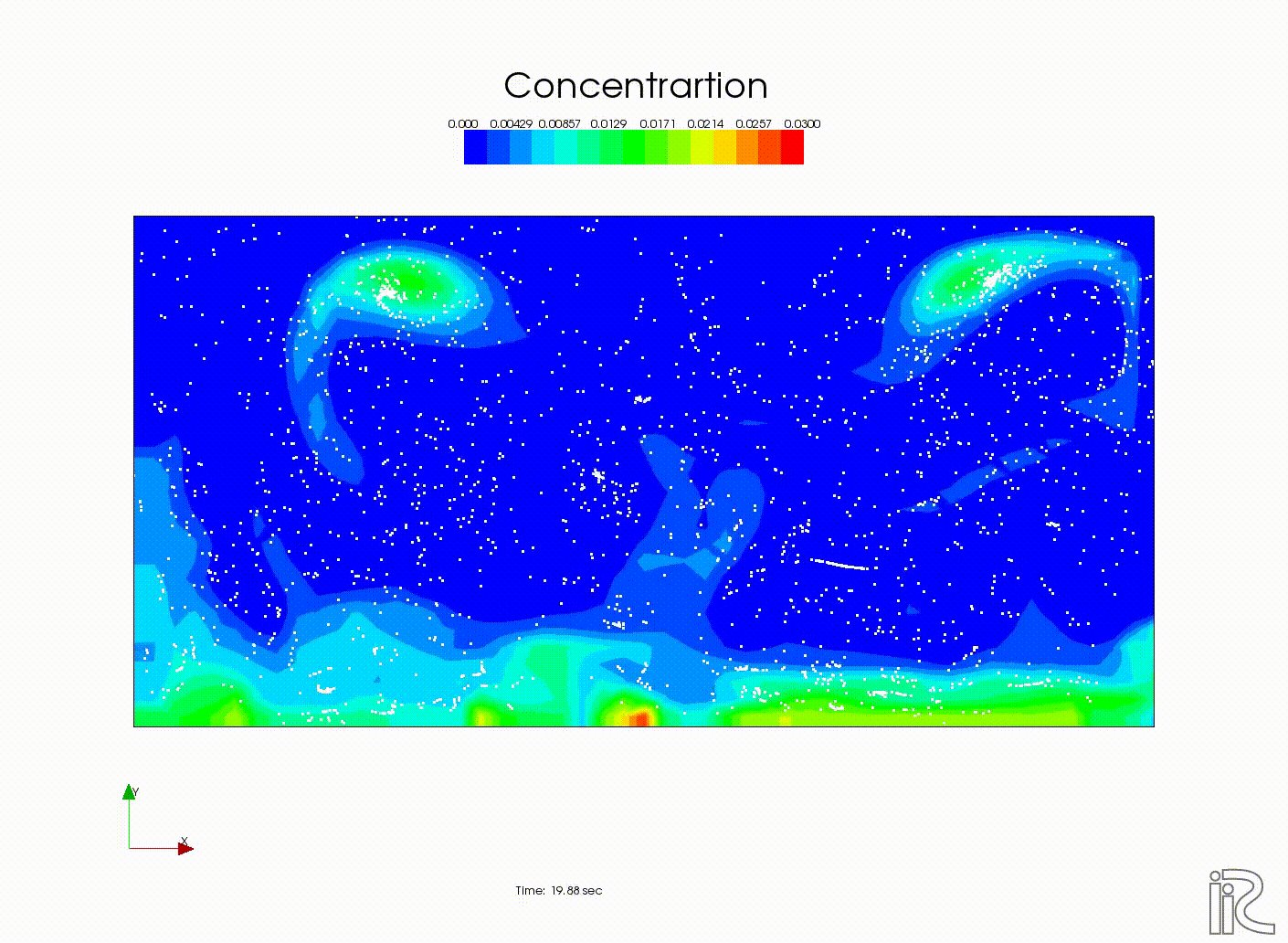
Figure 55 : 計算結果の表示(1)¶
マウスのセンターダイヤを回すことにより拡大・縮小が可能となっている.
濃度コンター表示の設定¶
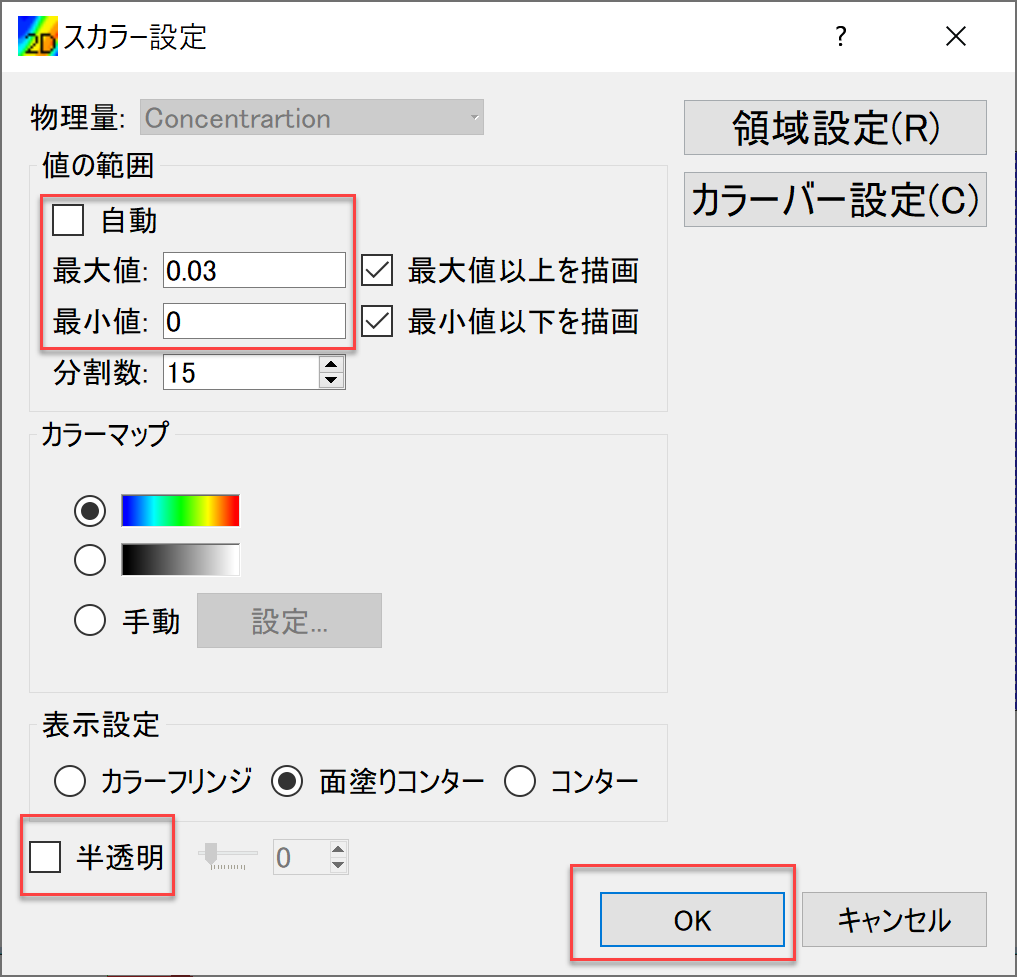
オブジェクトブラウザーで,[スカラー][Concentration]にチェックマークを入れて右クリックして, [プロパティ]をクリックすると,「スカラー設定」ウィンドウ Figure 56 が現れる.

Figure 56 : スカラーの設定¶
Figure 56 のようにスカラーに関する各パラメータを設定し,[OK]ボタンを押す.